ret of Photoshop 纹理篇(无缝纹理制作)
Adobe Photoshop,简称“PS”,是由Adobe Systems开发和发行的图像处理软件。Photoshop主要处理以像素所构成的数字图像。使用其众多的编修与绘图工具,可以有效地进行图片编辑工作。ps有很多功能,在图像、图形、文字、视频、出版等各方面都有涉及。图形(Graph)和图像(Image)都是多媒体系统中的可视元素,虽然它们很难区分,但确实不是一回事。
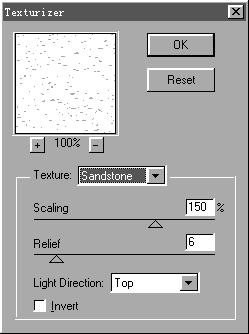
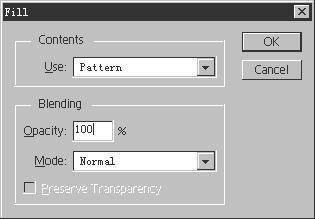
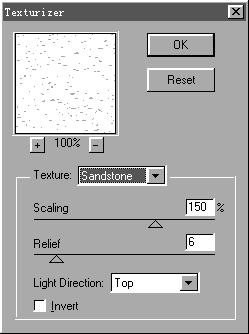
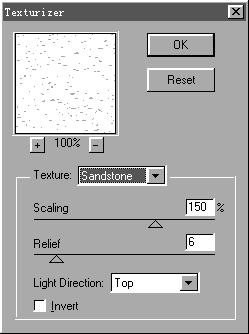
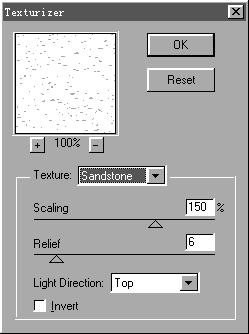
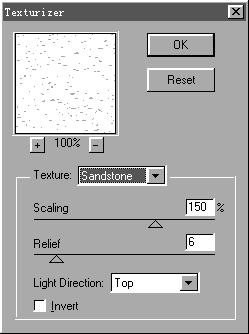
经常在各大论坛上看到有关无缝纹理制作的提问,因为无论在制作3d贴图,还是网页低纹,或者定义photoshop的patten,对纹理的无缝衔接都有很高的要求。当然,使用某些插件比如kpt 3.0和Auto FX P/G Patten等都可以实现制作无缝纹理,不过其实使用Photoshop本身的滤镜也可以很方便地实现无缝纹理制作。I.无缝的基础——offset 滤镜利用offset 移动以及复制边界像素的强大功能,是无缝衔接的第一大秘诀。下面我们通过一个例子来说明offset 的强大功能。1. 新建一个256X256像素的文件。(快捷键CTRL+N)提示:256X256并不是一个随意的数字,由于Photoshop的的图像均有数字生成,所以采用2的n次方作为文件尺寸,有很多好处,比如使用cloud等滤镜无需另加处理直接就可以实现无缝衔接。 2. 现在赋予图案一个基本纹理,选择菜单filter->texture->textu- rizer。(texture: sandstone, scaling: 150%,relief: 6, light direction: top, 如图一)

图一

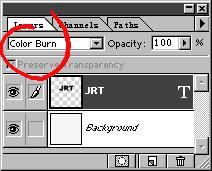
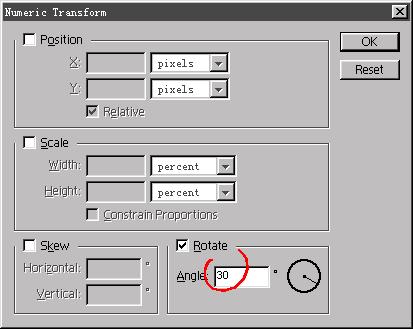
图二3. 在工具栏内选择文字输入工具(快捷键T),在文件中央输入你所需要 的文字,我这里采用Arial Black字体,大小25磅,颜色为黑色。并 将该文字层模式设到Color Burn(见图二),选择菜单Edit->Trans- form->Numeric,将该文字层旋转30度(见图三)。

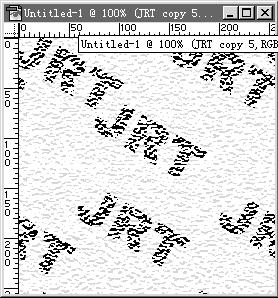
图三4. 选择菜单Layer->Duplicate Layer,复制该文字层,并 重复这一操作,得到文字层的2个复制品;将每个复制 层经动,得到大致如图四的结果,并选择Layer-> Flatten Image合并所有层。

图四

5. 选择菜单Filter->Other->Offset,将图像横移及纵移各 128pixel,并选中Wrap Around,如图五。图五

6. 得到的结果应该已经实现了边界的无缝衔接,但是当中 好像太空了,我们重复步骤3,在文件中间填入两个相 同的文字。最后的结果应该和图六相同。图六

7. 到这里,这个范例算是大功告成,为了测试无缝 效果,选择Layer->Flatten Image合并所有层, 全选该文件(快捷键CTRL+A),选择菜单Edit-> Define Patten,新建一个比较大的文件如1000 X1000 像素,选择菜单Edit->Fill,选择use patten(如图七),就可以看到结果。 下次,将给大家介绍有关无缝纹理制作的高级技巧。 图七 二、无缝纹理制作高级技巧现在和大家讲讲无缝纹理的一些高级技巧。(一)十字选择法在通常情况下,许多纹理光进行offset处理,算然可以实现边界的接合,但是在图片中心会出现难看的接痕,通过学习下面这个范例我们可以学会如何消除这些接痕。1 新建一个大小为500X500dpi的文件。2 选择filter->other->clound,如图一。(在这里用clound只是随意生成纹理来试验十 字选择法。)

图一

3 选择filter->other->offset,水平和垂直的距离各250像素,并选中wrap around选项。4 大家可以看到,图片中央有十字型的接痕,利用套索工具(快捷键L)在图片中央选择一个交叉型的十字,选择select->feather,数值16,如图二。5 再运行一遍clound滤镜,现在中间的接痕消失了,而且图片实现了无缝。说明,十字选择法的关键是第4步,不管原纹理是用什么滤镜生成了,只要在第3和第4部之后,重复一次就可以得到完美的无缝效果。对于照片素材,可以保存选区,把第3步之前的原图片中间的十字部分覆盖到第3步之后的图片以覆盖中央十字型的接痕。总之十字选择法可以有很多种应用方式,大家大可以举一反三。图二(二)交错拼接法接下来给大家讲的方法很有趣,好像小时候玩拼图一般。1 新建大小为250X250dpi的文件,运行clound滤镜。2 全选该图(快捷键CTRL+A),并选择edit->copy。3 选择image->canvas size,把图像大小改变为500x500dpi,把起始锚(anchor)设置到左上角。4 选择edit->paste,选择edit->transform->filp horizontal,并把新层放到图片右上角。5 选择edit->paste,选择edit->transform->filp vertical,并把新层放到图片左下角。6 选择edit->paste,选择edit->transform->filp vertical,再选择edit->transform->filp vertical,并把新层放到图片右下角。(见图三)7 选择layer->merge visible,好,你现在就有了一个无缝纹理了。接下来,我们要正式开始学习各种纹理效果了。

0 三、金属纹理研究各位朋友大家好,希望这篇教程能够带给大家新的体验。好了,从今天开始,我们要开始挑战真实的纹理创作了。自从开始对纹理的研究,我渐渐养成了一个很奇怪的习惯,我常常会一个人蹲在发锈的下水管,破旧的家具前发呆,脑子里浮现的念头只有一个.....怎么用photoshop来模拟呢? 哈哈,是不是太过于疯狂了?废话少说,我们今天来研究金属纹理。其实今天要说的方法也不是我发明的,相信很多设计同行也知道该怎么做,考虑到这份杂志已经突破了5万份的发行量,为了那些还刚刚入门的朋友,我们不妨从比较简单的开始学起。1 打开photoshop,按快捷键d把色彩调整到缺省设置,新建一个500x500pixel的文件,按快捷键g选择渐变工具。在option中将模式设置为foreground to background,从图像右下角往左上角随意做 一个渐变效果,注意起始点最好超过画面边界,免得右下角过于暗了。2 选择filter->noise->add noise,amount=50,gaussian模式,选中mono选项。得到的效果大致如图一。

1图一

23 选择filter->blur->motion blur,angel=0,distance=50。结果就大致是我们想要的结果了。4 可以见到motion blur在图片两边造成了一些不理想的效果,用矩形选择工具(快捷键m)在图片中央选中比较理想的区域,然后选择image->crop, 得到的结果大致就像图二。好了,这就是一块银白色的金属纹理。讲解:渐变的方向决定最后效果的光源位置,大家完全可以按照自己的需要 来设定,noise和motionblur是两个比较重要的步骤,他们结合起来决定了最 后纹理的粗糙程度。还有,如果最后想要得到其他颜色的金属效果,可以在完成以后选择image->adjust->hue/saturation,选中colorize选项,然后调节得到自己想要的颜色,总之大家完全可以按照自己的需要创意出全新的超酷金属纹理。图二

3比如图三,这种金黄色的粗糙的看上去脏脏的纹理,就是用了比较大的noise和motion blur值,再加上一层模式为multiply的cloud得到的。ok,休息,休息。PS:在刊登前两篇教程后,我收到了几个朋友的来信,对我所说的纹理制作提出了自己的看法,特别是JACK朋友,更提供了自己的方法,限于篇幅和时间,我没有办法在这里刊登。我想说,PHOTOSHOP是至强至大的图形处理软件,恐怕没有人能够100%掌握它,我本人也只是在学习之中,对于一个效果,图三很可能有许多途径可以实现,也可能有比我更好的方法,我欢迎大家来信和我探讨,也可以到我的网站的论坛上发表看法,以便大家切磋武功。
Photoshop默认保存的文件格式,可以保留所有有图层、色版、通道、蒙版、路径、未栅格化文字以及图层样式等。
……