免费开源Vue+element-ui动态路由开源unitui迅速开发框架
前言
UnitUI是基于vue+element-UI的一个动态开发框架,它是以node.js和vuecli为支撑基础。那么我们开发的时候,就需要node.js和vuecli环境进行支持。
为什么叫unitui?因为我们目的是搭建一个组件式开发框架,这样子我们可以将任何一组件,通过动态路由挂载的方式添加的路由中去,并通过于菜单进行绑定便可直接挂载一个组件,这样有利于我们快速开发和团队开发,保障安全等具巨大的优势,让广大开发者将有限的精力放到组件功能中。

支持
内置页面
为了方便大家的开发,我们默认内置:
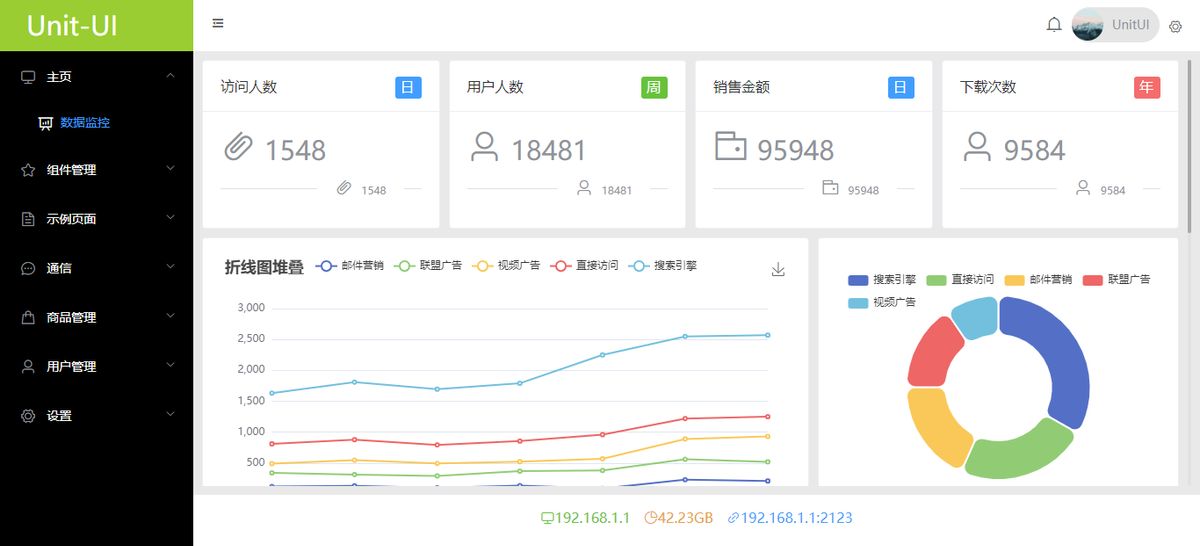
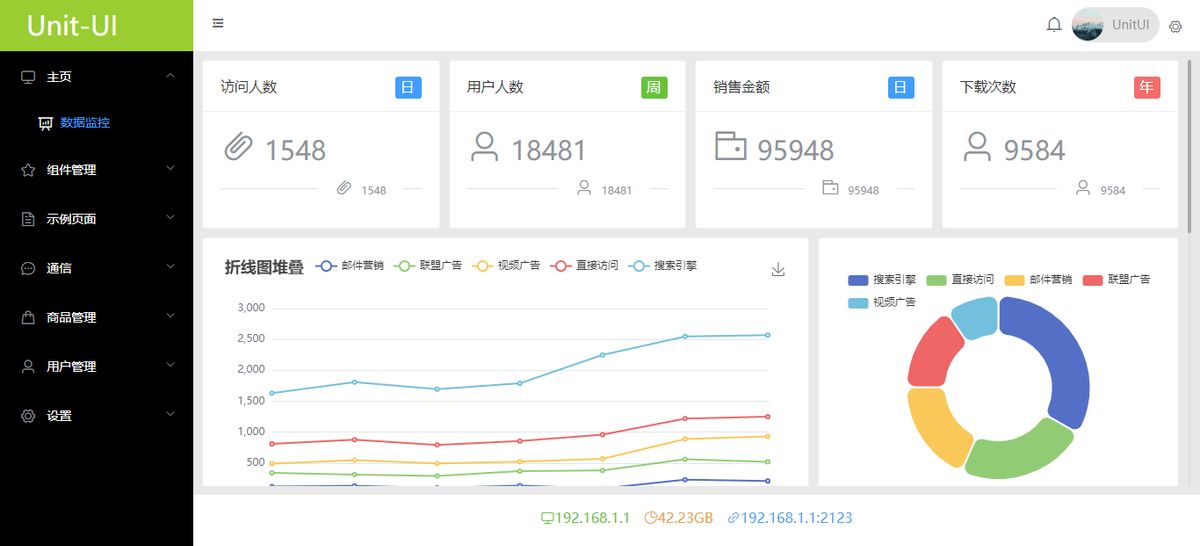
视图框架

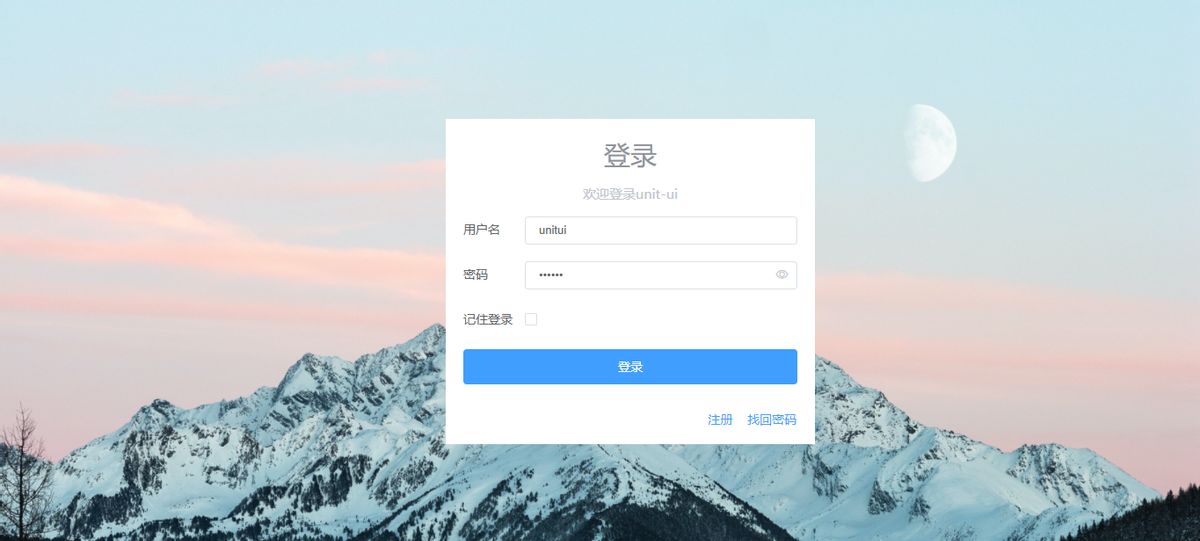
登录

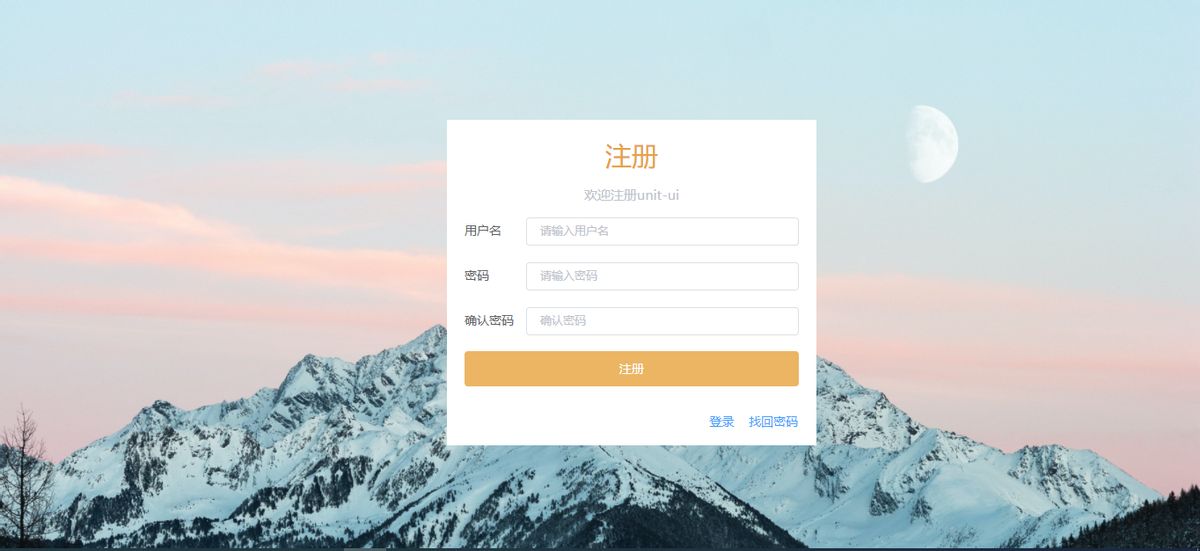
注册

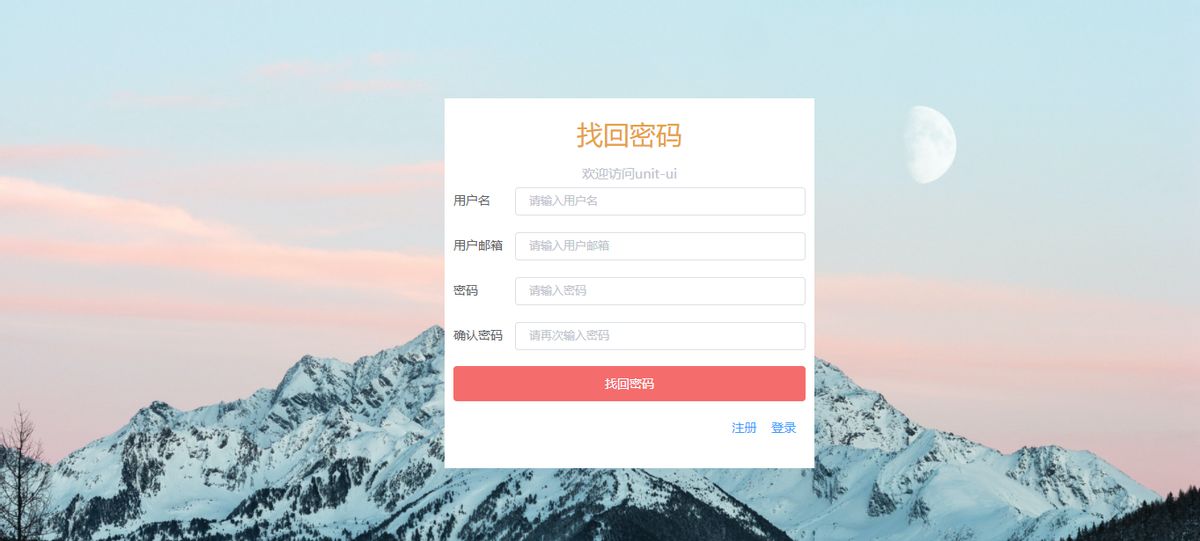
忘记密码

404错误页

即四个页面和一个基础的开发框架。如果你对UnitUI开发框架不是特别熟悉,那么你可以通过观看我账号下的视频进行学习和了解。
内置js库
"axios": "^0.21.1",
"core-js": "^3.6.5",
"echarts": "^5.1.2",
"element-ui": "^2.15.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
介绍
怎样进行开始开发
Unit ui是需要一个环境和一个的开发环境。你需要安装node.js(版本最新即可),然后再安装一个vuecli(版本最新即可)开发环境,然后便可直接下载的源码目录运行“npm run serve”便可运行unitui。
源码的获取方式在文章末尾,此时你只需要将注意力放在自己的功能组件开发即可。
你可以获得什么
Unit-UI他已经内置了基本的登录、注册、找回密码几个重要的页面,再加上一个视图框架。你可以通过对视图框架的一个适当修改。甚至你可以对视图框架不进行修改,便直接进行组件开发。
你可以通过直接书写组件的形式便可直接开始你的项目开发,这样子有利于你的项目快速成型和团队搭配unit-ui毕竟是通过动态路由的形式搭建,那么意味着你和团队之间的搭配就会更加的简单。
其次,我们支持的动态路由也意味鉴权的实现也是非常简单,你通过有unit-ui便可实现快速鉴权,通过后端返回的json进行一个控制便可。
最后,我们有利于保障安全,因为动态路由是由后端进行控制,通过返回json对路由进行生成,这意味着我们的组件加载完全由后端进行控制,那我们项目的安全性就会得到一个巨大的提升。
结语
你喜欢可以私信回复“unituicli”获取源码
……