
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
JS代码
mytouchstart: function(e){
console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){
console.log(e.timeStamp + '- touch end')
},mytap: function(e){
console.log(e.timeStamp + '- tap')
}这里通过bindtouchstart函数绑定了触摸开始的事件,bindtouchend函数绑定了触摸结束时触发的事件。
并可以在js代码中去实现这两个事件函数的内容。
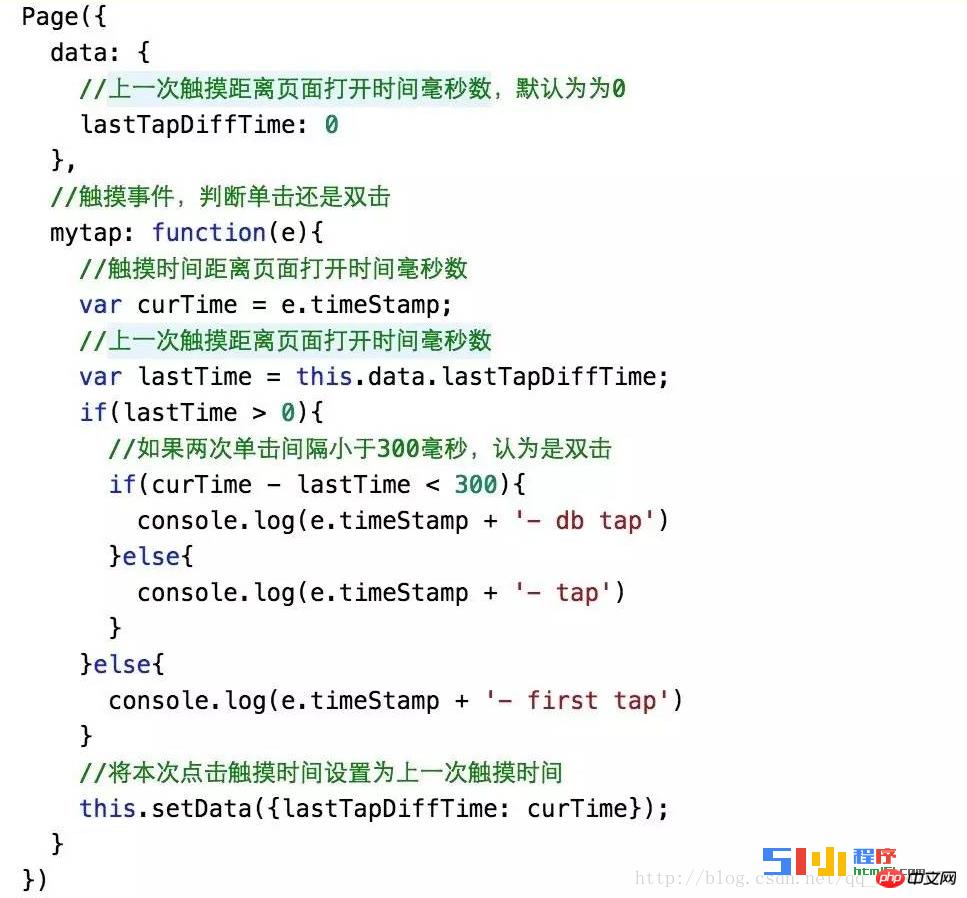
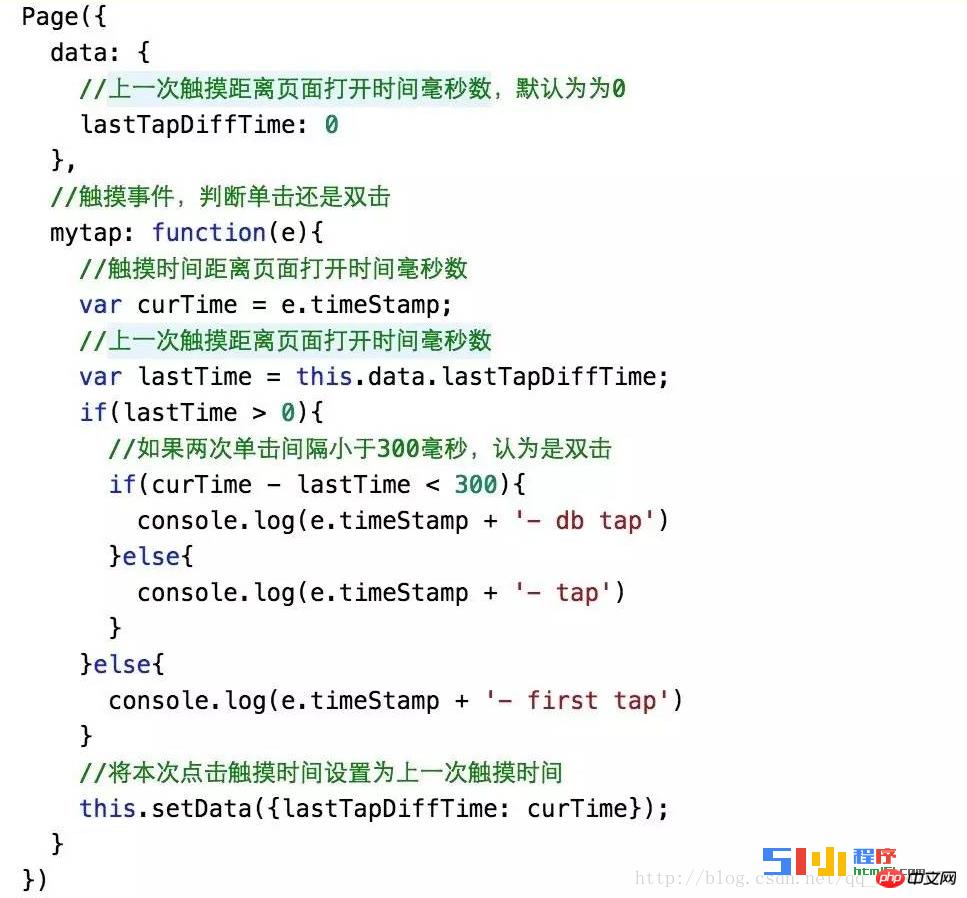
(2)双击事件
双击事件由两个单击事件组成,两次间隔时间小于300ms认为是双击;微信官方文档没有双击事件,需要开发者自己定义处理。
view
点我吧
JS代码

(3)长按
长按事件手指触摸后,超过350ms再离开。
view代码
<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>JS代码
mytouchstart: function(e){
console.log(e.timeStamp + '- touch start')
},
//长按事件
mylongtap: function(e){
console.log(e.timeStamp + '- long tap')
},
console.log(e.timeStamp + '- touch end')
},
mytap: function(e){
console.log(e.timeStamp + '- tap')
}
更多微信小程序的三类事件示例代码相关文章请关注PHP中文网!
小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。
……