微信小程序之wx.showToast(OBJECT)的解读及使用示例
微信小程序,简称小程序,英文名Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。小程序是一种不用下载就能使用的应用,也是一项门槛非常高的创新,经过将近两年的发展,已经构造了新的小程序开发环境和开发者生态。
wx.showToast(OBJECT)这个是微信提供的API,其作用是是显示消息提示框。 下面是官方的文档说明:

注意:其中的图标,只支持”success”、”loading”
虽然只有两种图标,但是可以用到很多的场景,所有要说明成功失败或者其他文字说明的都可以用这个”success”图标,但是如果需要给用户有等待的心态,就要用到"loading"这个图标了。
下面是官方的示例代码:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})下面示范大家如何使用这个API,先打开微信WEB开发者工具,新建快速项目,把首页中没用的内容删除掉,保留如下图所示。

再新增两个按钮,同时添加各自的点击事件。
再在按钮上添加navigator导航,链接到默认的日志页面。
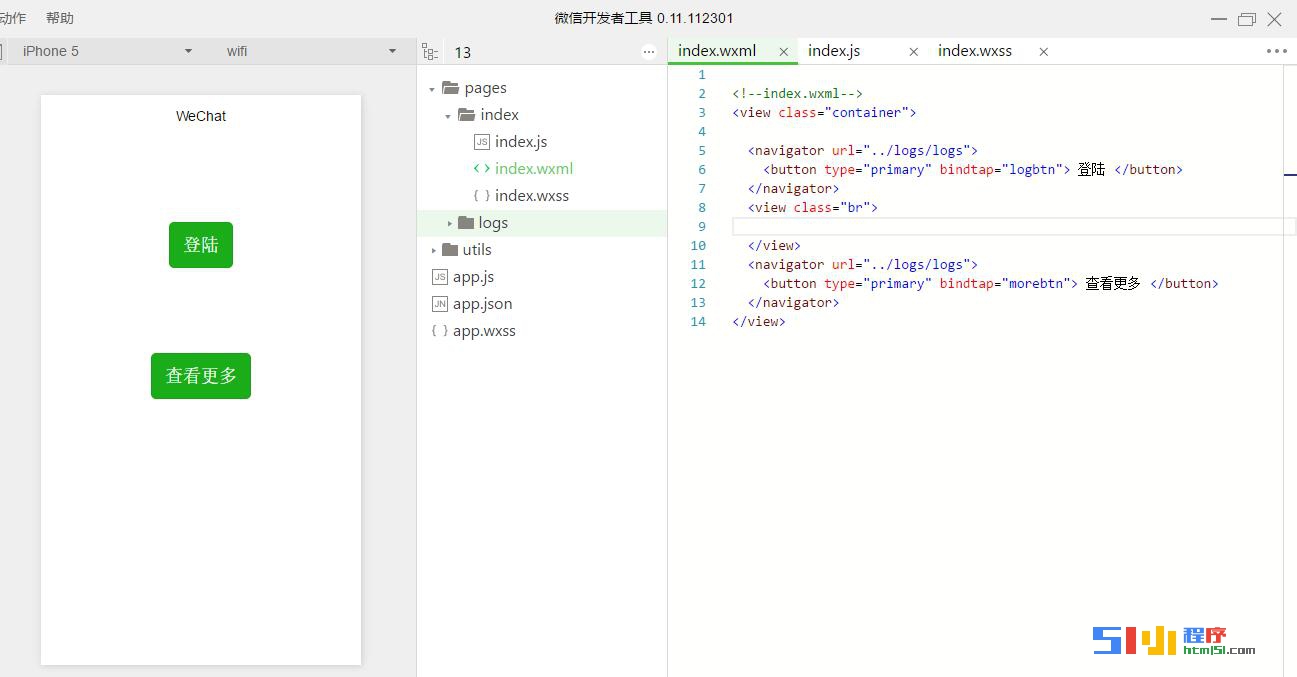
如下面的index页面的WXML代码所示
<navigator url="../logs/logs"> <button type="primary" bindtap="logbtn"> 登陆 </button> </navigator> <view class="br"> </view> <navigator url="../logs/logs"> <button type="primary" bindtap="morebtn"> 查看更多 </button> </navigator>