ES6新特征开发微信小程序(2)
ES6中的模板字符串(Template String)是一种能在字符串文本中内嵌表达式的字符串字面量(String Literal)。
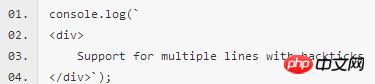
除了使用反撇号字符 ` 代替普通字符串的引号 ' 或 " 外,它们看起来与普通字符串并无二致。

与普通字符串不同的是,模板字符串可以多行书写。

模板字符串中所有的空格、新行、缩进,都会原样输出在生成的字符串中。
Extended Literals(字面量的扩展)
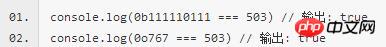
ES6增加了两个新的数字进制标识符,第二个字母为b来表示二进制,第二个字母为o来表示八进制。

ES6更好的支持Unicode,支持扩展字符串和正则表达式的Unicode。
Enhanced Regular Expression(增强的正则表达式)
ES6对正则表达式添加了u修饰符,含义为“Unicode模式”,用来正确处理大于\uFFFF的Unicode字符。也就是说,会正确处理四个字节的UTF-16编码。

上面的代码中,\uD83D\uDC2A是一个四字节的UTF-16编码,代表一个字符。不加“u”,会按 ES5 将其识别为2个字符,加了“u”之后,会按 ES6 将其正确识别为一个字符。
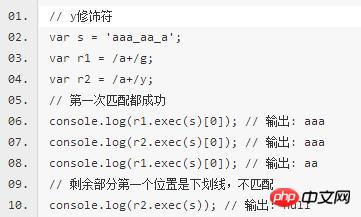
ES6对正则表达式添加了y修饰符,叫做“粘连”(sticky)修饰符。y修饰符的作用与g修饰符类似,也是全局匹配,后一次匹配都从上一次匹配成功的下一个位置开始。不同之处在于,g修饰符只要剩余位置中存在匹配就可,而y修饰符确保匹配必须从剩余的第一个位置开始。

ES6 为正则表达式新增了sticky属性,用于表示正则对象是否设置了y修饰符。

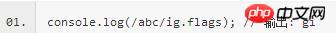
ES6 为正则表达式新增了flags属性,返回正则表达式的修饰符。

Enhanced Object Literals(增强的对象字面量)
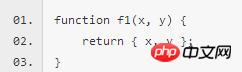
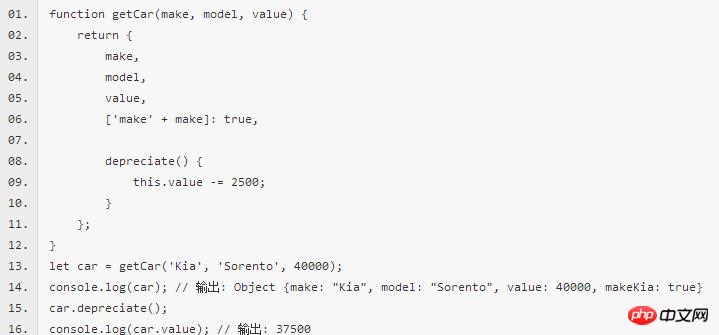
ES6新增属性的简洁表示法,允许直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。

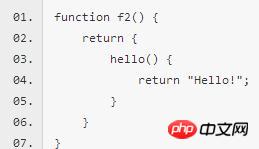
除了属性简写,ES6方法也可以简写。

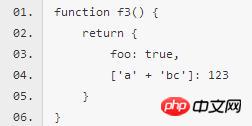
ES6新增属性名表达式,允许字面量定义对象时,用表达式作为对象的属性名,即把表达式放在方括号内。

 Destructuring Assignment(解构赋值)
Destructuring Assignment(解构赋值)
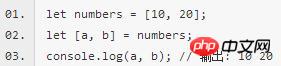
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
解构赋值允许你使用类似数组或对象字面量的语法将数组和对象的属性赋给各种变量。这种赋值语法极度简洁,同时还比传统的属性访问方法更为清晰。
数组的解构赋值,可以从数组中提取值,按照对应位置,对变量赋值。

对象的解构赋值。

字符串的解构赋值,字符串被转换成了一个类似数组的对象。

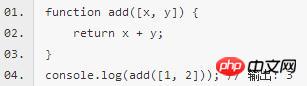
函数参数的解构赋值

以上就是ES6新特性开发微信小程序(2)的详细内容,更多请关注php中文网其它相关文章!
……