CSS的媒体分类如何使用
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
今天的这篇文章将介绍关于CSS媒体类型的用法,媒体类型允许你指定的文件将以怎样的形式在不同媒体呈现,下面我们就来看看具体的内容。
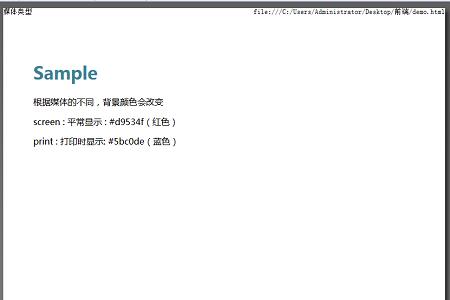
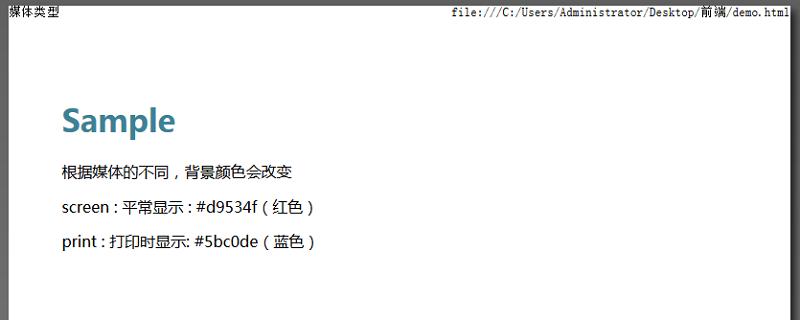
根据Web网站的不同,网页的错误会以非预期的形式出现,例如打印时的布局折叠,但在媒体类型中,可以设置它以避免它,这意味着您可以创建用于打印的页面,输出到投影仪的页面等。
如何使用CSS媒体类型?
媒体类型可以用两种方式编写。
第一种方式
<link rel="stylesheet" href="sample.css" type="text/css" media="screen">
第二种方式
@media screen{
/*screen的内容*/
}