CSS中hack是什么意思
CSS hack主要是用来解决浏览器的兼容问题,能够针对不同的浏览器去写不同的CSS,而且还能在不同的浏览器中得到想要的页面效果,今天将在文章中为大家具体介绍什么是hack
【推荐课程:CSS教程】

hack的定义:
hack就是由于不同厂商的浏览器,如Internet Explorer,Firefox,Chrome等,或者是同一厂商的浏览器的不同版本,对CSS的支持不同,所以生成的页面效果也不一样,在这个时候就需要我们针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,能在不同的浏览器中得到我们想要的页面效果。换句话说, hack的目的就是使你的CSS代码兼容不同的浏览器
例如:我们在写CSS3属性时经常会碰到针对不同的浏览器需要写不同的代码,如下所示
animation:5s;/*标准版*/ -moz-animation: 5s;/* Firefox */ -webkit-animation:5s;/* Safari 和 Chrome */ -o-animation:5s;/* Opera */
!important问题:
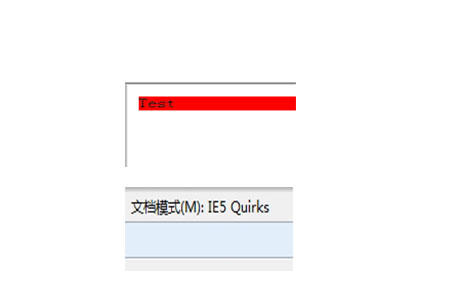
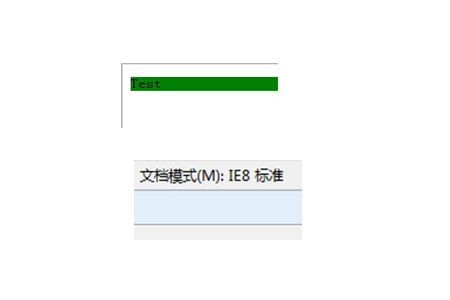
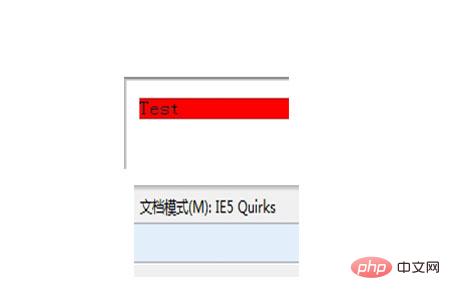
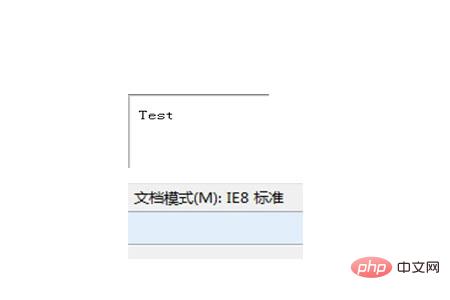
Internet Explorer 6及以下的版本中的!important标识符存在问题,如果同一属性的另一个样式出现在同一样式声明块中,就会导致该标识符被忽略。这可用于提供Internet Explorer 6及其他浏览器忽略的特殊属性值。但在Internet Explorer 7及以上这个问题就不存在了
p
{
background: green !important;
background: red;
}
</style>
</head>
<body class="page-body">
<p>Test</p>