CSS的white-space属性如何使用
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
CSS中white-space属性是用于设置如何在源文本中显示连续的单字节空格,使用Tab缩进以及在页面上显示换行符,接下来的这篇文章就来给大家介绍关于CSS中white-space属性的使用方法。
话不多说,下面我们来看具体的内容
white-space属性如何使用?
white-space属性的描述如下
white-space: 值;
white-space属性的值有以下几个
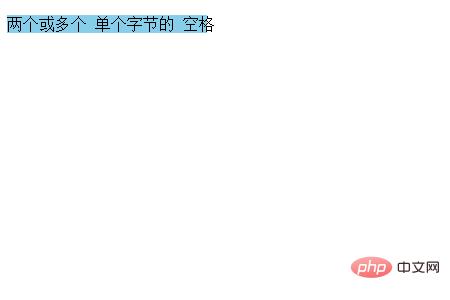
normal:默认。空白会被浏览器忽略。
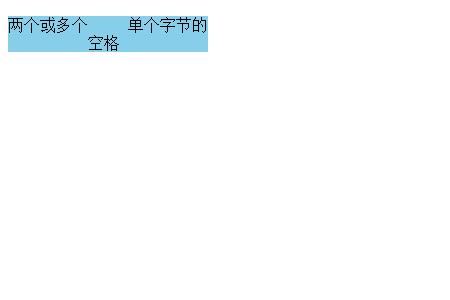
pre:空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
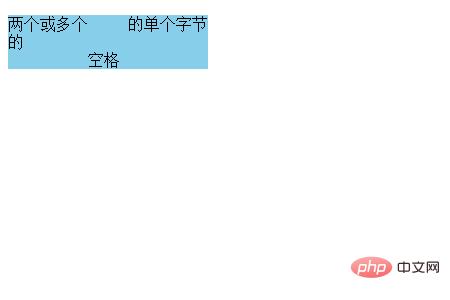
nowrap:文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
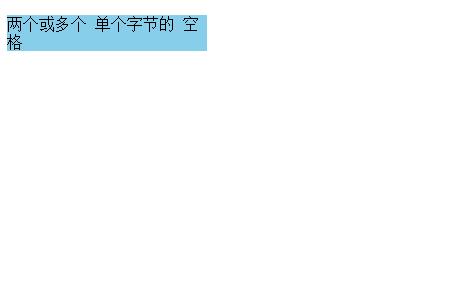
pre-wrap:保留空白符序列,但是正常地进行换行。
pre-line:合并空白符序列,但是保留换行符。
我们来看具体的示例
代码如下
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″ />
<link rel=”stylesheet” href=”sample.css” type=”text/css”>
</head>
<body>
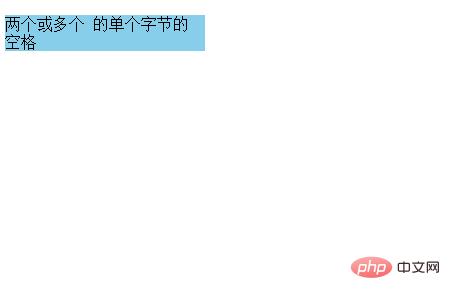
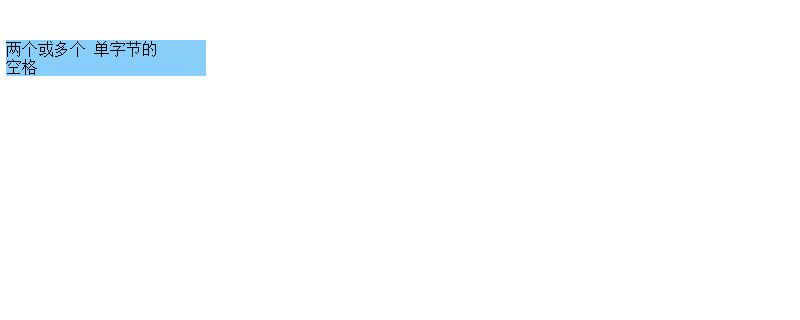
<p>两个或多个 单字节的
空格</p>
</body>
</html>