CSS3新增了哪一些属性
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
今天将和大家介绍CSS3中的新增属性,具有一定的参考价值,希望对大家有所帮助最新版本的CSS3的出现使Web设计更容易,虽然并非所有浏览器都支持它。但是由于技术上的迅速变化,CSS3的模块化的规范化使目前所有浏览器都在实施完整的CSS3支持,相信不久之后CSS3以及HTML5 将成为网络的未来,接下来将在文章中和大家详细介绍CSS3中的新功能
浏览器兼容问题:
Firefox 需要前缀 -moz-。
Chrome 和 Safari 需要前缀 -webkit-。
【推荐课程:CSS3教程】
CSS3文字阴影
<div style="text-shadow: 5px 5px 5px #444;">这是一行文字</div>

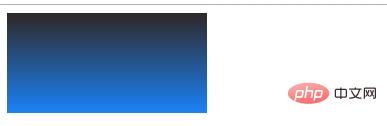
CSS3 背景渐变效果
CSS3中线性渐变属性到目前为止仅在Safari 4和Chrome和Firefox 3.6中受支持。
<div style="width:200px;height:100px; background-color: #1a82f7; background-repeat: repeat-x; background: -webkit-linear-gradient(top, #2F2727, #1a82f7); "></div>