这里需要注意的一件重要事情是:计数器是在显示之前递增,因此如果我们希望第一个标题从1开始,则应该在计算器中将计数器的counter-reset属性初始值设置为零。
3、显示计数器
设置计数器并指定何时以及应该增加多少后,我们需要显示该计数器。
要显示计数器,我们就需要使用content属性的counter()函数(或counters()嵌套计数器)作为::before伪元素的值。
在我们的示例中,我们是对h2标题进行编号,因此我们将在标题之前显示计数器:
h2 :: before {
content:counter(section);
}当然,如果你希望在标题的数字和标题之间添加一些空格和可能的任何其他分隔符,可以通过将分隔符附加到计数器的counter()函数中来执行此操作,使用字符串作为值,例:
h2::before {
/* 在数字之后加一个点,后面加上空格 */
content: counter(my-counter) ". ";
}下面我来来看看示例:
html代码:
<h2>css计数器的使用</h2>
<p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p>
<h2>css计数器的使用</h2>
<p>css计数器的使用css计数器的使用css计数器的使用css计数器的使用css计数器的使用</p>css代码:
body{
counter-reset: section;
}
h2:before{
counter-increment: section;
content: counter(section) ".";
}效果图:

二、设置嵌套计数器,实现元素的嵌套编号
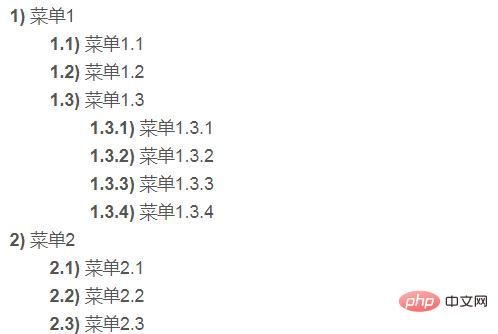
有时在一个大标题下面还会有多个2级标题,3级标题,标题一个嵌套一个(如,下图),如何编号?

下面我们就来介绍使用嵌套计数器,来实现元素的嵌套编号的方法。
要实现元素的嵌套编号,最简单的方法就是使用counters()函数;使用该函数,我们可以在一个声明中设置多个计数器,默认情况下这些计数器将嵌套。
示例介绍:我们将使用counters()函数在嵌套列表上设置嵌套计数器。列表(ul,ol)可以嵌套到标记中的几个级别,因此我们可以使用counters()函数。
html代码:
<div class="container">
<ul>
<li> 菜单1
<ul>
<li>菜单1.1</li>
<li>菜单1.2</li>
<li>菜单1.3
<ul>
<li>菜单1.3.1</li>
<li>菜单1.3.2</li>
<li>菜单1.3.3</li>
<li>菜单1.3.4</li>
</ul>
</li>
</ul>
</li>
<li>菜单2
<ul>
<li>菜单2.1</li>
<li>菜单2.2</li>
<li>菜单2.3</li>
</ul>
</li>
</ul>
</div>css代码:
首先我们要创建一个计数器,定义计数器的名称为:nested-counter,初始化值为:0;增量为:1。
ul {
list-style: none;/* 去除ul中默认的样式*/
counter-reset:nested-counter;
}
ul li {
counter-increment:nested-counter;
line-height: 1.6;
}显示计数器很简单。我们将使用一个点作为嵌套计数器之间的分隔符,我们将在计数器和列表项中的文本之间添加一个右括号作为分隔符,仅用于更改。
ul li :before {
/ * counters()函数内的字符串是两个计数器之间的分隔符,并且函数外部的字符串是生成的数字和列表项的文本之间的分隔符* /
content: counters(nested-counter, ".") ") ";
font-weight: bold;
}实现效果,看上图。
两个计数器之间的分隔符,可以有很多,如"."、“-”等等。
三、计数器的样式
计数器也是可以设置样式的,不仅仅可以用数字来显示编号,还可以是字母(如a,A),罗马字符(如:ⅰ,ⅱ)等等,只要是css list-style-type属性可用的列表样式类型中的任何一种都可以来设置计数器的样式。在之前的文章【css如何设置列表样式?列表样式的实现】中有介绍,大家可以参考一下。
那么如何设置?
这就需要设置style参数,我们来看看基本语法:
counter(name,style)
counters(name,分隔符,style)name:计数器名称,style就是样式了。
以下是所有可能的计数器样式:
disc (专业提供视频软件下载)
circle (专业提供视频软件下载)
square (专业提供视频软件下载)
decimal (专业提供视频软件下载)
decimal-leading-zero (专业提供视频软件下载)
lower-roman (专业提供视频软件下载)
upper-roman (专业提供视频软件下载)
lower-greek (专业提供视频软件下载)
lower-latin (专业提供视频软件下载)
upper-latin (专业提供视频软件下载)
armenian (专业提供视频软件下载)
georgian (专业提供视频软件下载)
lower-alpha (专业提供视频软件下载)
upper-alpha (专业提供视频软件下载)
none (专业提供视频软件下载)
inherit总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
以上就是css如何使用计数器给元素自动编号?css计数器的使用(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……