JavaScript防抖与节流的应用以及完成方法介绍(代码示例)
首先举一个例子:
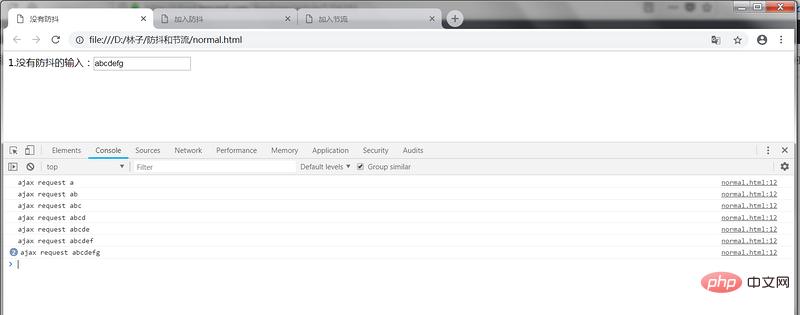
模拟在输入框输入后做ajax查询请求,没有加入防抖和节流的效果,这里附上完整可执行代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>没有防抖</title>
<style type="text/css"></style>
<script type="text/javascript">
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
let inputNormal = document.getElementById('normal');
inputNormal.addEventListener('keyup', function (e) {
ajax(e.target.value)
})
}
</script>
</head>
<body>
<div>
1.没有防抖的输入:
<input type="text" name="normal" id="normal">
</div>
</body>
</html>效果:在输入框里输入一个,就会触发一次“ajax请求”(此处是console)。

没有防抖和节流
缺点:浪费请求资源,可以加入防抖和节流来优化一下。
本文会分别介绍什么是防抖和节流,它们的应用场景,和实现方式。防抖和节流都是为了解决短时间内大量触发某函数而导致的性能问题,比如触发频率过高导致的响应速度跟不上触发频率,出现延迟,假死或卡顿的现象。但二者应对的业务需求不一样,所以实现的原理也不一样,下面具体来看看吧。
1. 防抖(debounce)
1.1 什么是防抖
在事件被触发n秒后再执行回调函数,如果在这n秒内又被触发,则重新计时。
1.2 应用场景
(1) 用户在输入框中连续输入一串字符后,只会在输入完后去执行最后一次的查询ajax请求,这样可以有效减少请求次数,节约请求资源;
(2) window的resize、scroll事件,不断地调整浏览器的窗口大小、或者滚动时会触发对应事件,防抖让其只触发一次;
1.3 实现
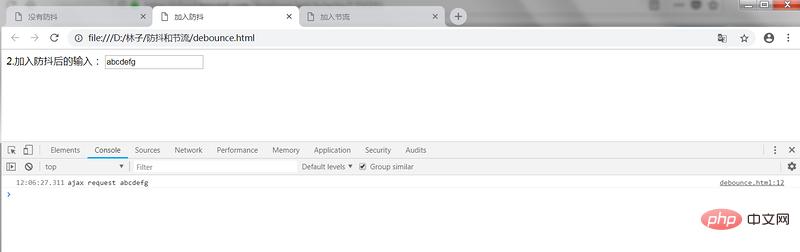
还是上述列子,这里加入防抖来优化一下,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>加入防抖</title>
<style type="text/css"></style>
<script type="text/javascript">
window.onload = function () {
//模拟ajax请求
function ajax(content) {
console.log('ajax request ' + content)
}
function debounce(fun, delay) {
return function (args) {
//获取函数的作用域和变量
let that = this
let _args = args
//每次事件被触发,都会清除当前的timeer,然后重写设置超时调用
clearTimeout(fun.id)
fun.id = setTimeout(function () {
fun.call(that, _args)
}, delay)
}
}
let inputDebounce = document.getElementById('debounce')
let debounceAjax = debounce(ajax, 500)
inputDebounce.addEventListener('keyup', function (e) {
debounceAjax(e.target.value)
})
}
</script>
</head>
<body>
<div>
2.加入防抖后的输入:
<input type="text" name="debounce" id="debounce">
</div>
</body>
</html>