
在js中实现禁止或启用文本框输入其实很简单,只有使用disabled 属性就可以实现功能。我们来看看disabled 属性的相关知识。
disabled 属性可用于设置或返回是否禁用单选按钮。
基本语法:
radioObject.disabled=true(专业提供视频软件下载)
false
false:表示启用文本框输入;
true:表示禁止文本框输入。
下面我们通过简单示例来介绍js如何使用disabled 属性来实现禁止或启用文本框输入?
思路:
1)使用getElementById()获取文本字段
2)使用按钮激发启用或禁用文本字段输入的函数:enable()和disable()函数
3)利用enable()和disable()函数将文本框的disabled 字段设置为true或false
实现代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>如何使用JavaScript启用或禁用输入</title>
</head>
<body>
<h2>使用JavaScript启用和禁用文本字段</h2>
<form id="registration-form">
输入您的姓名:
<input type="text" id="name">
</form><br />
<button onclick="disable()">禁用文本字段</button>
<button onclick="enable()">启用文本字段</button>
<script>
function disable(){
//
document.getElementById("name").disabled=true;
}
function enable(){
document.getElementById("name").disabled = false;
}
</script>
</body>
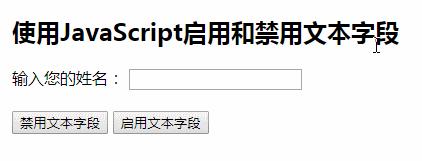
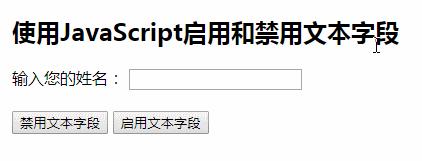
</html>运行效果:

单击“禁用文本字段”按钮时,将调用disable()函数,文本字段的禁用属性disabled将设置为true,这意味着你无法再在此文本字段中输入文本,它将被禁用了。
单击“启用文本字段”按钮将重新启用文本字段,它可以调用enable()函数,该函数将disabled属性重置为false。
以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。更多相关视频教程推荐:JavaScript教程!
以上就是js怎么禁止或启用文本框输入的详细内容,更多请关注php中文网其它相关文章!
……