JavaScript的DOM与BOM的介绍
文档对象模型(DOM)
面试官很喜欢问的:“你知道什么是文档对象模型吗?”,那今天我们一个个来解释一下吧:
DOM:Document Object Model(文档对象模型)
Document
中文翻译:文档,这里的文档指的是XML和HTML的页面,当你创建一个页面并且加载到Web浏览器中,DOM就在幕后悄然而生,它会把你编写的网页文档转换成一个文档对象。
Object
中文翻译:对象,学习js的同学一定对“一切皆对象”这句话不会陌生;
在JavaScript语言的类型大致可以分为以下三种:
用户定义对象
自行创建的对象,例如:var obj = {}
内置对象
内置在JavaScript中的对象,无需我们创建,可以直接使用,例如:Array、Math和Data等
宿主对象
上期我们知道了什么是宿主环境以后,应该对宿主对象是什么有了一定的了解,在这里我们指的是浏览器提供的对象,例如:window、document。
DOM中主要关注的就是document,document对象的主要功能就是处理网页内容。
Model
中文翻译:模型,如果你把这个词从DOM中抽离出来,看下面的图片~是不是就很好理解。
打个比方,如图:是一套小区建筑模型,基本上任何售楼处都会有它的身影,买房的人只需要根据这套模型就可以了解建设完成后的小区长什么样子,有哪些公共设施,植被面积又有多少………
而DOM也像一个这样的模型,但它代表着加载到浏览器窗口的当前网页,我们可以利用JavaScript对它进行读取。
有了模型之后,我们同样需要能看懂模型(可以理解为我需要知道这个模型是干什么用的);
如果没有看懂模型,那就像跟一个盲人说,太阳是会发光发热的,对于盲人来说,他是没有这个概念的,因为他看不到太阳;
所以,虽然我们可以通过JavaScript对DOM进行读取,但是我们要必须先能看懂模型。
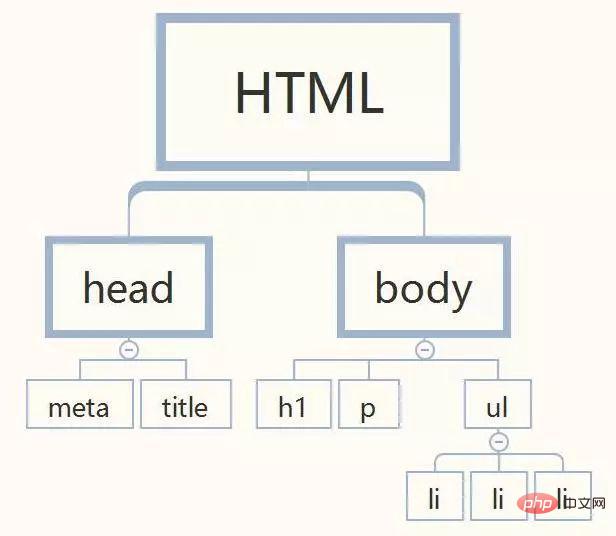
DOM把一份文档表示为一颗树,有一个主干支以及无数的分干支,其实我个人觉得,更像是族谱。因为在描述标签之间关系的时候,我们经常用“父级”、“子级”、“兄弟”这样的词来表明并列标签和嵌套标签。
例如以下图片:

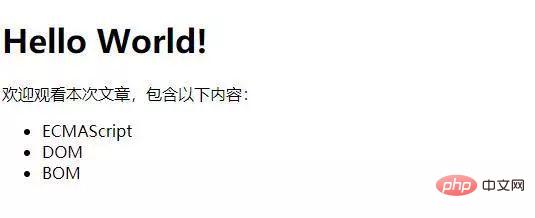
具体代码如下:
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
<p>欢迎观看本次文章,包含以下内容:</p>
<ul>
<li>ECMAScript</li>
<li>DOM</li>
<li>BOM</li>
</ul>
</body>
</html>