javascript如何完成值的分类转换
JavaScript是松散类型的语言,大多数情况下,运算符和函数会自动将值转换为正确的类型(隐式转换);但也有一些情况需要显式的进行类型转换。【相关视频教程推荐:JavaScript教程】
隐式转换
JavaScript中有各种运算符和函数,它们自动将值转换为正确的类型,如JavaScript中的alert()函数接受任何值并将其转换为字符串。但是各种运算符会产生类似'+'运算符的问题。
例:
输入: “2”+“3”
输出: “23”
在这种情况下,这里的“+”运算符代表字符串连接。
但是,输入“3” - “1”就会通过使用“隐式转换”就会给出输出结果:2。
下面我们来看看隐式转换的简单代码示例:
代码1:此代码显示JavaScript中的隐式类型转换。
<script>
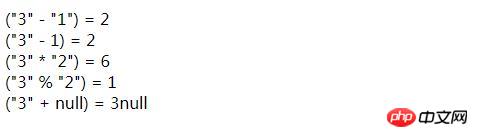
document.write('("3" - "1") = ' + ("3" - "1") + "<br>");
document.write('("3" - 1) = ' + ("3" - 1) + "<br>");
document.write('("3" * "2") = ' + ("3" * "2") + "<br>");
document.write('("3" % "2") = ' + ("3" % "2") + "<br>");
document.write('("3" + null) = ' + ("3" + null) + "<br>");
</script>运行后,输出:

显式转换
虽然JavaScript提供了多种方法可以将数据从一种类型转换为另一种类型,但有两种最常见的数据转换方式:
1、将值转换为字符串
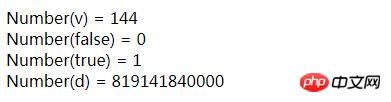
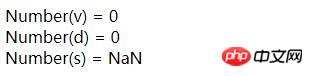
2、将值转换为数字
3、将值转换为布尔类型
下面我们就来看看javascript是如何实现这两种最常见的数据转换方式的。
将值转换为字符串:
使用String()或toString()函数将值转换为字符串。
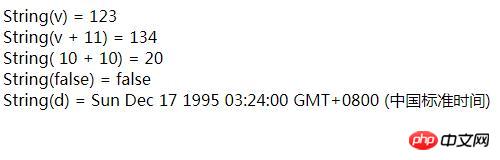
String()函数
语法:
String(value);