jQuery之深入学习Animate(二)
Step
Type: Function( Number now, Tween tween )
每个动画元素的每个动画属性将调用的函数。这个函数为修改Tween 对象提供了一个机会来改变设置中得属性值。
这个是如此的模糊,让我们看下实例吧!
var k=0;
$( ".block:first" ).animate(
{
left: 100,top:200
},
{
duration: 1000,
step: function( now, fx ){
k++;
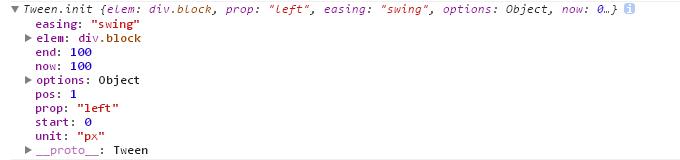
if(k==1) console.log(fx);
}
);你能想象输出结果吗?

让我们来看下jQuery源码吧:
jQuery.fx = Tween.prototype.init;
...
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing (专业提供视频软件下载)
(专业提供视频软件下载)
"swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit (专业提供视频软件下载)
(专业提供视频软件下载)
( jQuery.cssNumber[ prop ] ? "" : "px" );
},
...}