jQuery遍历有什么用?jQuery遍历的完成
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是介绍jQuery遍历有什么用?jQuery遍历的实现。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。通过 jQuery 遍历,你能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。【相关视频教程推荐:jQuery教程】
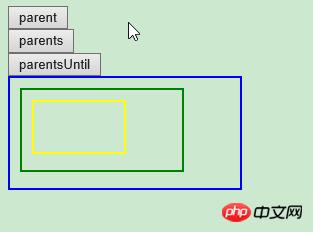
1、 向上遍历 DOM 树,查找元素的祖先
利用:parent() 方法,parents() 方法,parentsUntil() 方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
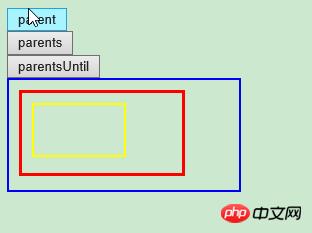
//parent() 方法返回被选元素的直接父元素。该方法只会向上一级对 DOM 树进行遍历。
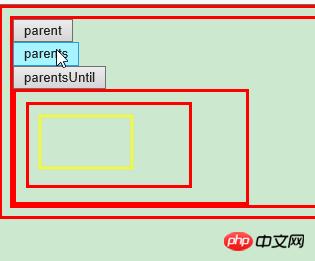
//parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
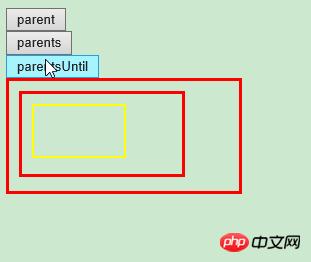
//parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
$("#btn_parent").click(function() {
$("#myp3").parent().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parents").click(function() {
$("#myp3").parents().css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_parentsUntil").click(function() {
$("#myp3").parentsUntil("body").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_parent">parent</button><br/>
<button type="button" id="btn_parents">parents</button><br/>
<button type="button" id="btn_parentsUntil">parentsUntil</button><br/>
<p id="myp1" style="width:210px;height:90px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:30px;padding: 10px;border:2px solid yellow;">
</p>
</p>
</p>
</body>
</html>



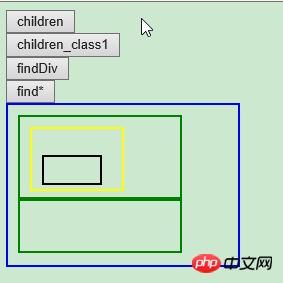
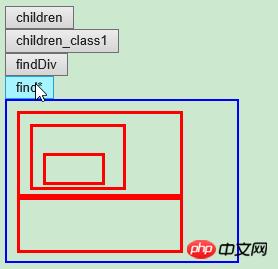
2、向下遍历 DOM 树,查找元素的后代
利用:children() 方法,find() 方法。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(function() {
//children() 方法返回被选元素的所有直接子元素。该方法只会向下一级对 DOM 树进行遍历。
//find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
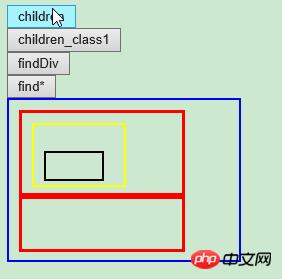
$("#btn_children1").click(function() {
$("#myp1").children().css({
"color": "red",
"border": "3px solid red"
});
});
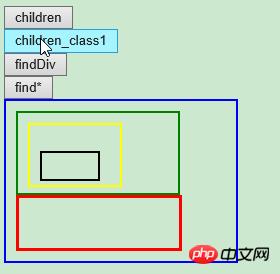
$("#btn_children2").click(function() {
$("#myp1").children("p.class1").css({
"color": "red",
"border": "3px solid red"
});
});
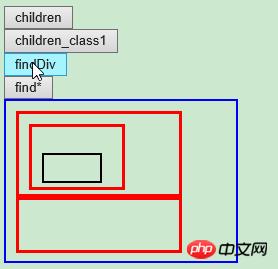
$("#btn_find1").click(function() {
$("#myp1").find("p").css({
"color": "red",
"border": "3px solid red"
});
});
$("#btn_find2").click(function() {
$("#myp1").find("*").css({
"color": "red",
"border": "3px solid red"
});
});
});
</script>
</head>
<body>
<button type="button" id="btn_children1">children</button><br/>
<button type="button" id="btn_children2">children_class1</button><br/>
<button type="button" id="btn_find1">findp</button><br/>
<button type="button" id="btn_find2">find*</button><br/>
<p id="myp1" style="width:210px;height:140px;padding: 10px;border:2px solid blue;">
<p id="myp2" style="width:140px;height:60px;padding: 10px;border:2px solid green;">
<p id="myp3" style="width:70px;height:40px;padding: 10px;border:2px solid yellow;">
<p id="myP1" style="width:50px;height:20px;padding: 3px;border:2px solid black;">
</p>
</p>
</p>
<p Class="class1" style="width:140px;height:30px;padding: 10px;border:2px solid green;">
</p>
</p>
</body>
</html>