
js数组如何删除元素?在之前的文章【js怎么使用pop()和shift()来删除数组元素?】中我们介绍了删除js一维数组中最开头的一个元素和最末尾的一个元素的方法,大家有需要可以如看看。下面我们来详细介绍一下js一维数组删除指定位置元素的2种方法是什么?如何使用?
方法一:js splice()方法删除指定位置的数组元素
splice()方法可以将一个或多个js数组元素从指定的位置上删除,然后返回被删除的数组元素。
语法:
数组.splice(index,howmany);
index:表示从指定的位置上(哪里)删除元素;
howmany:表示应该删除多少个元素,赋值为0就表示不删除元素;
代码实例:删除animal数组第二项和第三项的元素(第一项后的连续两个元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div class="demo">
<p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p>
<button onclick="myFunction()">点我--shift()删除元素</button>
</div>
</body>
<script type="text/javascript">
function myFunction(){
var animal = ["cat", "elephant", "tiger","rabbit"];
document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>");
var animal1= animal.splice(1,2);
document.write("<p>新数组:"+animal+"<br>删除的元素为:"+ animal1+"<br>数组长度:"+ animal.length+"</p>");
}
</script>
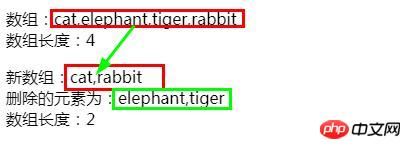
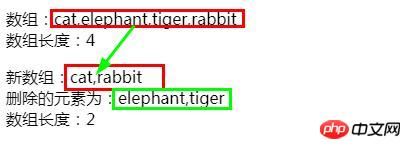
</html>效果图:

方法二:js delete方法删除指定位置的数组元素
delete方法可以通过数组的下标将js数组中的一个元素从指定位置上删除,且删除掉数组中的元素后,会把该下标出的值置为undefined,数组的长度不会变。
语法:
delete.数组[数组下标];/*数组下标控制指定位置,下标从0开始*/代码实例:删除animal数组的第二项元素,即:animal[1],然后animal[1]的值会为:undefined。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <div class="demo"> <p>数组:cat,elephant,tiger,rabbit;<br>数组长度为:4</p> <button onclick="myFunction()">点我--delete删除元素</button> </div> </body> <script type="text/javascript"> function myFunction(){ var animal = ["cat", "elephant", "tiger","rabbit"]; document.write("<p>数组:"+animal+"<br>数组长度:"+ animal.length+"</p>"); var animal1= delete animal[1]; document.write("<p>新数组:"+animal+"<br>删除元素后,现在为:"+ animal[1]+"<br>数组长度:"+ animal.length+"</p>"); } </script> </html>效果图:
总结:以上就是本篇文章所介绍的在js数组中添加元素的2种方法,分别为splice()方法和delete方法。工作中选择哪种方法,看工作需要和个人习惯, 大家可以自己动手尝试,加深理解,希望这篇文章可以帮助到你!更多相关教程请访问:JavaScript视频教程,jQuery视频教程,bootstrap视频教程!
以上就是js数组如何删除指定位置的元素?删除指定位置元素的2种方法的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……