css float的详细讲解(附案例)
div+css布局,是前端开发人员的核心技能,在工作中占很大的比重。良好的前端布局是进行javascript书写和互的基础,足见布局的重要性,今天我们就讲讲css布局的基石-float。可以说,没有浮动,就谈不上布局了。
1、float的产生
互联网产生从一开始到日渐壮大,期间借鉴了大量印刷排版的理念和技术,比如一开始互联网的发明,就是将文档电子化互相链接。
而后的table布局的发明,也是印刷专家完成的,直到css出现,依然可以看到印刷的影子,当然这也无可厚非,比如float的出现就是为了应对图文并茂的排版出现的。
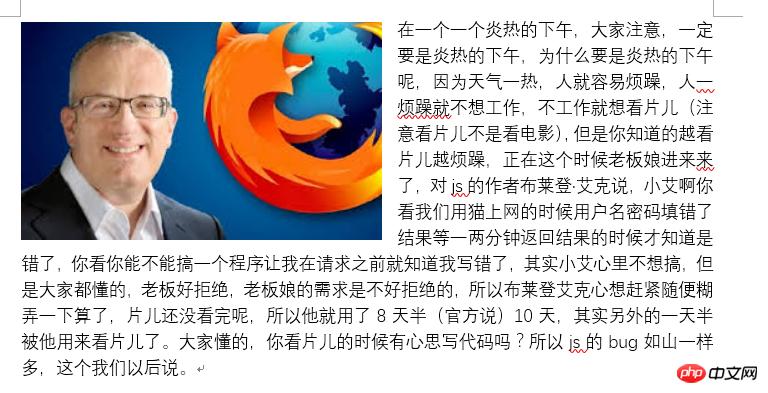
下面传统的印刷排版常见的布局-文字环绕,就是float的常见应用场景之一。

我们看看如何实现,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JS暗黑编年史</title>
<style>
img{
float:left;
}
</style>
</head>
<body>
<p>
<img src="https://jetorz.github.io/assets/Brendan-Eich.jpg" alt="" width="200">
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序让我在请求之前就知道我写错了,其实小艾心里不想搞,但是大家都懂的,老板好拒绝,老板娘的需求是不好拒绝的,所以布莱登艾克心想赶紧随便糊弄一下算了,片儿还没看完呢,所以他就用了8天半(官方说)10天,其实另外的一天半被他用来看片儿了。大家懂的,你看片儿的时候有心思写代码吗?所以js的bug如山一样多,这个我们以后说。
</p>
</body>
</html>2.float的经典场景
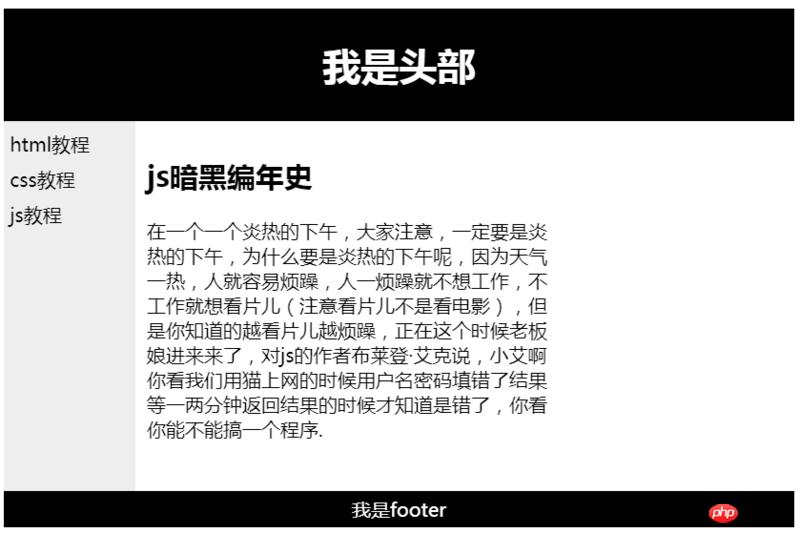
除了上面的经典用法之外,float还有几个更复杂也更通用的场景,首先是整站布局。

代码如下,
<!DOCTYPE html>
<html>
<head>
<style>
#header {
background-color: black;
color: white;
text-align: center;
padding: 5px;
}
#nav {
line-height: 30px;
background-color: #eeeeee;
height: 300px;
width: 100px;
float: left;
padding: 5px;
}
#section {
width: 350px;
float: left;
padding: 10px;
}
#footer {
background-color: black;
color: white;
clear: both;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<div id="header">
<h1>我是头部</h1>
</div>
<div id="nav">
html教程<br>
css教程<br>
js教程<br>
</div>
<div id="section">
<h2>js暗黑编年史</h2>
<p>
在一个一个炎热的下午,大家注意,一定要是炎热的下午,为什么要是炎热的下午呢,因为天气一热,人就容易烦躁,人一烦躁就不想工作,不工作就想看片儿(注意看片儿不是看电影),但是你知道的越看片儿越烦躁,正在这个时候老板娘进来来了,对js的作者布莱登·艾克说,小艾啊你看我们用猫上网的时候用户名密码填错了结果等一两分钟返回结果的时候才知道是错了,你看你能不能搞一个程序.
</p>
</div>
<div id="footer">
我是footer
</div>
</body>
</html>