js完成拖动滑块与点击水波纹效果
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章就给大家介绍js实现拖动滑块效果和点击水波纹效果的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
拖动滑块效果:
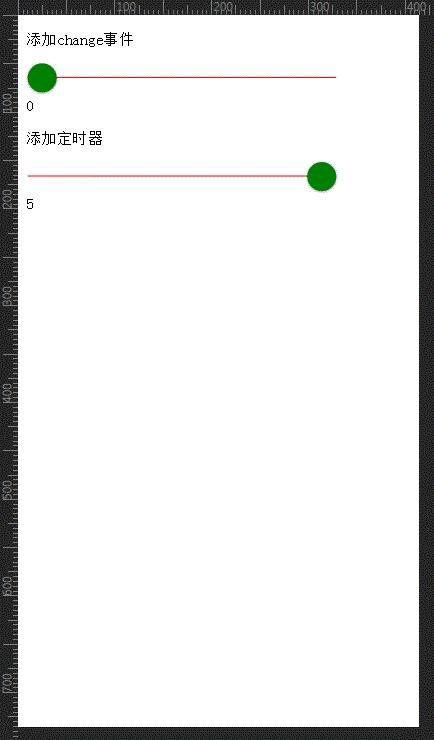
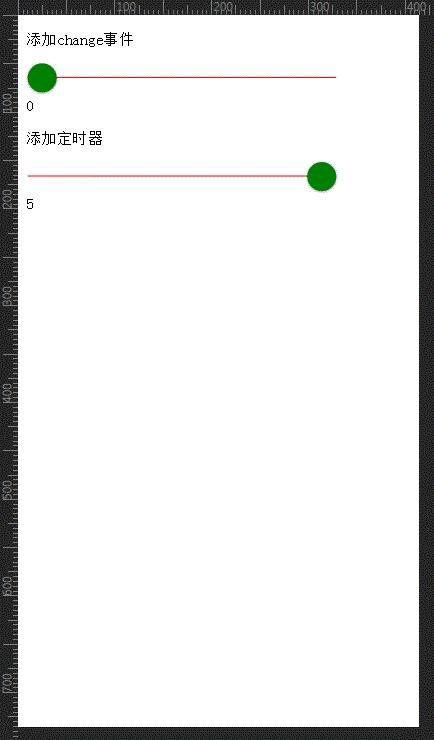
先看看效果图:

<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>Document</title>
<script type="text/javascript" src=""></script>
<style type="text/css">
input[type="range"] {
width: 80%;
background-color: red;
border-radius: 15px;
-webkit-appearance: none;
height: 1px;
position: relative;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
input[type="range"]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: green;
border-radius: 50%;
height: 30px;
width: 30px;
box-shadow: 0 1px 3px rgba(0, 0, 0, .4);
border: none;
position: relative;
z-index: 10;
}
</style>
<script type="text/javascript">
$(function() {
$(".input_1").change(function() {
$("p.p1").text($(this).val());
})
setInterval(function() {
$("p.p2").text($(".input_2").val());
}, 0.01)
})
</script>
</head>
<body>
<p>添加change事件</p>
<input type="range" step="0.01" min="0" max="5" value="0">
<p>0</p>
<p>添加定时器</p>
<input type="range" step="0.01" min="0" max="5" value="0">
<p>0</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>鼠标拖动小方块</title>
<style type="text/css">
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
</style>
</head>
<body>
<center>
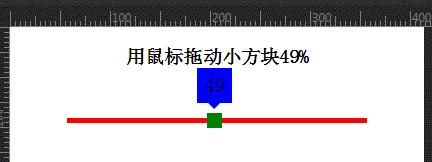
<h3>用鼠标拖动小方块<span id="msg">0</span>%</h3>
</center>
<div id="lineDiv">
<div id="minDiv">
<div id="vals">0</div>
</div>
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判断鼠标是否按下
//鼠标按下方块
minDiv.addEventListener("touchstart", function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠标按下")
});
//拖动
window.addEventListener("touchmove", function(e) {
console.log("鼠标拖动")
if(ifBool) {
var x = e.touches[0].pageX (专业提供视频软件下载)
(专业提供视频软件下载)
e.touches[0].clientX; //鼠标横坐标var x
var lineDiv_left = getPosition(lineDiv).left; //长线条的横坐标
var minDiv_left = x - lineDiv_left; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
});
//鼠标松开
window.addEventListener("touchend", function(e) {
console.log("鼠标弹起")
ifBool = false;
});
//获取元素的绝对位置
function getPosition(node) {
var left = node.offsetLeft; //获取元素相对于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
</script>
</body>
</html>兼容PC端和移动端
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>鼠标拖动小方块</title>
<style type="text/css">
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
</style>
</head>
<body>
<center>
<h3>用鼠标拖动小方块<span id="msg">0</span>%</h3>
</center>
<div id="lineDiv">
<div id="minDiv">
<div id="vals">0</div>
</div>
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判断鼠标是否按下
//事件
var start = function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠标按下")
}
var move = function(e) {
console.log("鼠标拖动")
if(ifBool) {
if(!e.touches) { //兼容移动端
var x = e.clientX;
} else { //兼容PC端
var x = e.touches[0].pageX;
}
//var x = e.touches[0].pageX (专业提供视频软件下载)
(专业提供视频软件下载)
e.clientX; //鼠标横坐标var x
var lineDiv_left = getPosition(lineDiv).left; //长线条的横坐标
var minDiv_left = x - lineDiv_left; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
}
var end = function(e) {
console.log("鼠标弹起")
ifBool = false;
}
//鼠标按下方块
minDiv.addEventListener("touchstart", start);
minDiv.addEventListener("mousedown", start);
//拖动
window.addEventListener("touchmove", move);
window.addEventListener("mousemove", move);
//鼠标松开
window.addEventListener("touchend", end);
window.addEventListener("mouseup", end);
//获取元素的绝对位置
function getPosition(node) {
var left = node.offsetLeft; //获取元素相对于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
</script>
</body>
</html>设置滑块的滑动范围
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>鼠标拖动小方块</title>
<style type="text/css">
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 95%;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -15px;
left: 0;
width: 35px;
height: 35px;
background: green;
cursor: pointer;
transition: all 0s;
}
.lineDiv .vals {
z-index: 100;
position: absolute;
top: 0px;
left: 0px;
width: 0px;
height: 5px;
background: blue;
}
</style>
</head>
<body>
<center>
<h3>用鼠标拖动小方块<span id="msg">0</span>%</h3>
</center>
<div id="lineDiv">
<div id="vals"></div>
<!-- -->
<div id="minDiv"></div>
<!-- -->
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //长线条
var minDiv = document.getElementById('minDiv'); //小方块
var minVals = document.getElementById('vals'); //左长线
var msg = document.getElementById("msg"); //最上面的信息
var ifBool = false; //判断滑块是否按下
var lineDiv_W = getPosition(lineDiv).width; //长线的长度
var lineDiv_L = getPosition(lineDiv).left; //长线距离html的left
var minDiv_W = getPosition(minDiv).width; //滑块的长度
var minDiv_L = getPosition(minDiv).left; //滑块距离html的left
var Slider_W_MAX = lineDiv_W - minDiv_W; //滑块可以滑动的最大值px,范围是0~Slider_W_MAX
var minNum = 0; //最小值
var maxNum = 500; //最大值
var startNum = 100; //起始值
var endNum = 400; //结束值
var min_Px = Slider_W_MAX / maxNum * startNum; //滑块可以滑动的最小px
var max_Px = Slider_W_MAX / maxNum * endNum; //滑块可以滑动的最大px
var minDiv_left=0; //当前滑块的位置
/*
Slider_W_MAX 1元对应的px? 1
maxNum 1 1px对应的金额?
*/
function initSlider(initPX) { //设置滑块的初始位置
console.log(initPX);
minDiv_left=initPX; //设置滑块的位置
minDiv.style.left = initPX + "px";
minVals.style.width = initPX + "px";
msg.innerText = parseInt(initPX / Slider_W_MAX * 100);
}
(function() { //初始化滑块位置
if(startNum >= 0) { //求出startNum对应的px
initSlider(Slider_W_MAX / maxNum * startNum)
}
})()
//事件
var start = function(e) {
ifBool = true;
//console.log("鼠标按下")
}
var move = function(e) {
//console.log("鼠标拖动")
if(ifBool) {
var x; //记录滑块距离html的距离left
if(!e.touches) { //兼容PC端
x = e.clientX;
} else { //兼容移动端
x = e.touches[0].pageX;
}
minDiv_left = x - lineDiv_L; //小方块相对于父元素(长线条)的left值
if(minDiv_left >= Slider_W_MAX) {
minDiv_left = Slider_W_MAX;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//设置拖动后小方块的left值
initSlider(minDiv_left)
}
}
var end = function(e) {
if(minDiv_left>max_Px){
initSlider(max_Px);
}
if(minDiv_left<min_Px){
initSlider(min_Px);
}
ifBool = false;
}
//鼠标按下方块
minDiv.addEventListener("touchstart", start);
minDiv.addEventListener("mousedown", start);
//拖动
window.addEventListener("touchmove", move);
window.addEventListener("mousemove", move);
//鼠标松开
window.addEventListener("touchend", end);
window.addEventListener("mouseup", end);
//获取元素的绝对位置
function getPosition(node) {
var width = node.offsetWidth; //元素宽度
var height = node.offsetHeight; //元素高度
var left = node.offsetLeft; //获取元素相对于其根元素的left值var left
var top = node.offsetTop; //获取元素相对于其根元素的top值var top
current = node.offsetParent; // 取得元素的offsetParent
// 一直循环直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"width": width,
"height": height,
"left": left,
"top": top
};
}
}
</script>
</body>
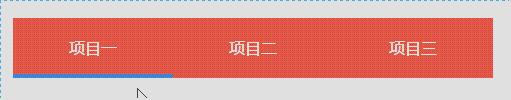
</html>点击水波纹效果:

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JS</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<script type="text/javascript" src=""></script>
<style type="text/css" media="screen">
ul {
font-size: 0;
position: relative;
padding: 0;
width: 480px;
margin: 40px auto;
user-select: none;
}
li {
display: inline-block;
width: 160px;
height: 60px;
background: #E95546;
font-size: 16px;
text-align: center;
line-height: 60px;
color: white;
text-transform: uppercase;
position: relative;
overflow: hidden;
cursor: pointer;
}
.slider {
display: block;
position: absolute;
bottom: 0;
left: 0;
height: 4px;
background: #1685D3;
transition: all 0.5s;
}
.ripple {
width: 0;
height: 0;
border-radius: 50%;
background: rgba(255, 255, 255, 0.4);
-webkit-transform: scale(0);
-ms-transform: scale(0);
transform: scale(0);
position: absolute;
opacity: 1;
}
.rippleEffect {
-webkit-animation: rippleDrop .4s linear;
animation: rippleDrop .4s linear;
}
@-webkit-keyframes rippleDrop {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
@keyframes rippleDrop {
100% {
-webkit-transform: scale(2);
transform: scale(2);
opacity: 0;
}
}
</style>
</head>
<body>
<ul>
<li>项目一</li>
<li>项目二</li>
<li>项目三</li>
<li class="slider"></li>
</ul>
</body>
<script>
$("ul li").click(function(e) {
if($(this).hasClass('slider')) {
return;
}
var whatTab = $(this).index();
var howFar = 160 * whatTab;
$(".slider").css({
left: howFar + "px"
});
$(".ripple").remove();
var posX = $(this).offset().left,
posY = $(this).offset().top,
buttonWidth = $(this).width(),
buttonHeight = $(this).height();
console.log(posX, posY, buttonWidth, buttonHeight)
$(this).append("<span class='ripple'></span>");
if(buttonWidth >= buttonHeight) {
buttonHeight = buttonWidth;
} else {
buttonWidth = buttonHeight;
}
var x = e.pageX - posX - buttonWidth / 2;
var y = e.pageY - posY - buttonHeight / 2;
$(".ripple").css({
width: buttonWidth,
height: buttonHeight,
top: y + 'px',
left: x + 'px'
}).addClass("rippleEffect");
});
</script>
</html>总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上就是js实现拖动滑块和点击水波纹效果的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……