3. 添加 bootstrap 容器
bootstrap的 .container 类是非常有用的,它能在页面中创建一个居中的区域,然后我们能够把其他位置的内容放到里面。container类等价于创建了一个具有静态宽度并且magin值为auto的一个居中的p框。twitter bootstrap的 container类的优点在于它是响应式的,它会以当前屏幕的宽度为基础计算出最佳的宽度予以使用。
.container-fluid 则是一个全宽的容器,使用整个宽度。
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}在body标签中,使用container类创建一个p。它会作为页面主要的放置其他代码的外层包裹.
顺便还可以添加一个 title,现在你的页面应该是这样的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
</head>
<body>
<div>
</div>
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>虽然现在在浏览器中还看不到什么内容,但是,已经为后面的操作打好了基础。
4. 标题和导航
现在我们可以为页面添加一些可见的内容了。
4.1 标题
添加标题非常简单,直接添加一个 h1 元素就可以了。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
</div>刷新页面应该看到一个醒目的标题了。下面我们看导航。
4.2 导航
使用 nav 元素可以创建导航,而且我们希望创建一个导航条来组织导航项目,在 bootstrap 中,导航条称为 navbar,继续在容器中添加导航条。
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
</nav>
</div>navbar 会帮助我们创建导航条,默认是白色的底色,navbar-inverse 设置反白,这样底色会是黑色,文字会是白色,比较醒目。现在刷新页面,你会看到一个黑色的导航条,里面还没有任何导航内容。
添加导航内容如下
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>ul 是实际的导航内容,其中的 .nav 说明这是一组导航,.navbar-nav 说明是用于 navbar 中的导航。li 则是实际的导航项目,可以使用 .active 用来说明当前活动的导航。
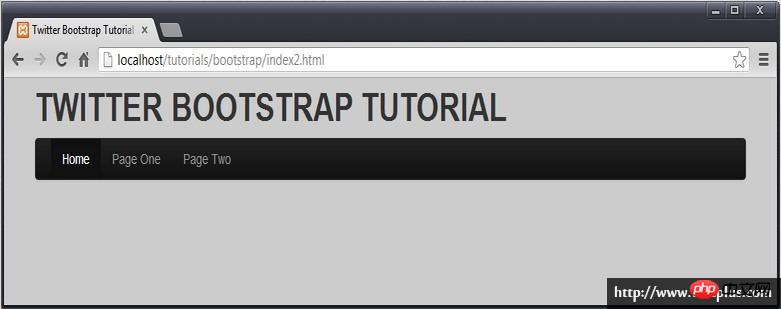
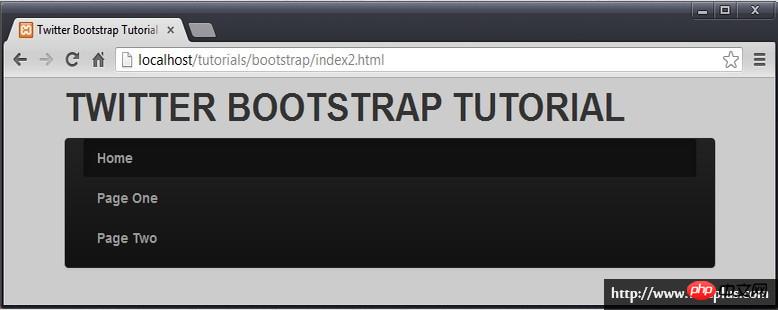
注意 .navbar-collapse,它是说在视口的宽度小于 768px 的时候,将导航变成垂直方向。
大于 768px

小于 768px

4.3 三明治菜单
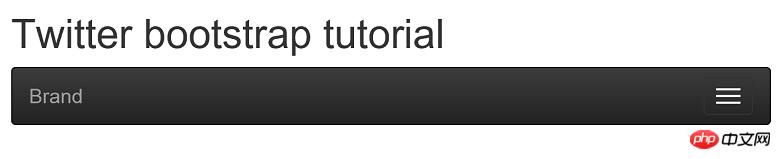
变成垂直的导航也不方便,我们希望成为流行的样式,比如这样。

我们需要额外做一些工作,一方面,我们需要说明,在视口小于一定宽度的时候,显示出来我们的特定的导航,添加额外的导航内容。
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>其实里面是两部分组成的,button 部分看起来很多,就是用来画出右面的三明治按钮。后面的 a 元素则是左边的导航。
通常它不会显示出来。
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>5. 内容和边栏
主要内容部分,我们使用div来进行布局。
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>Main Content Section</h2>
</div>
<div class="col-md-3">
<h2>Sidebar</h2>
</div>
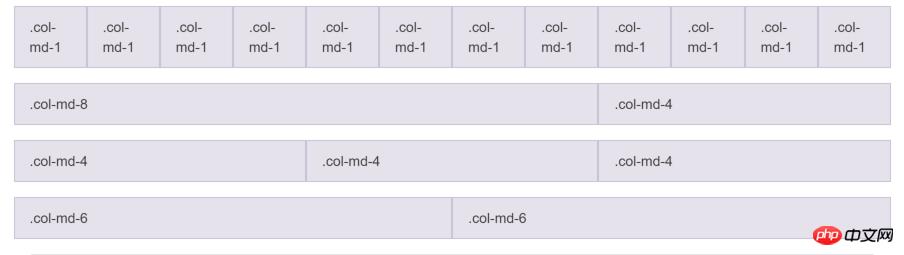
</div>这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

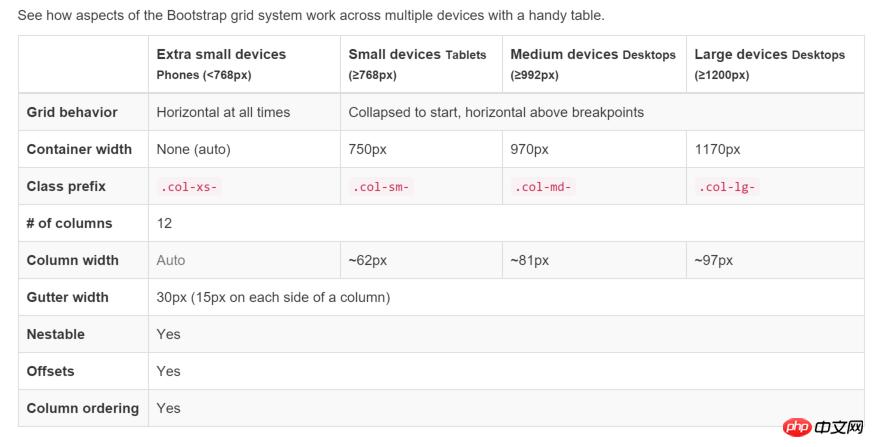
这张表格则给出了详细的说明。

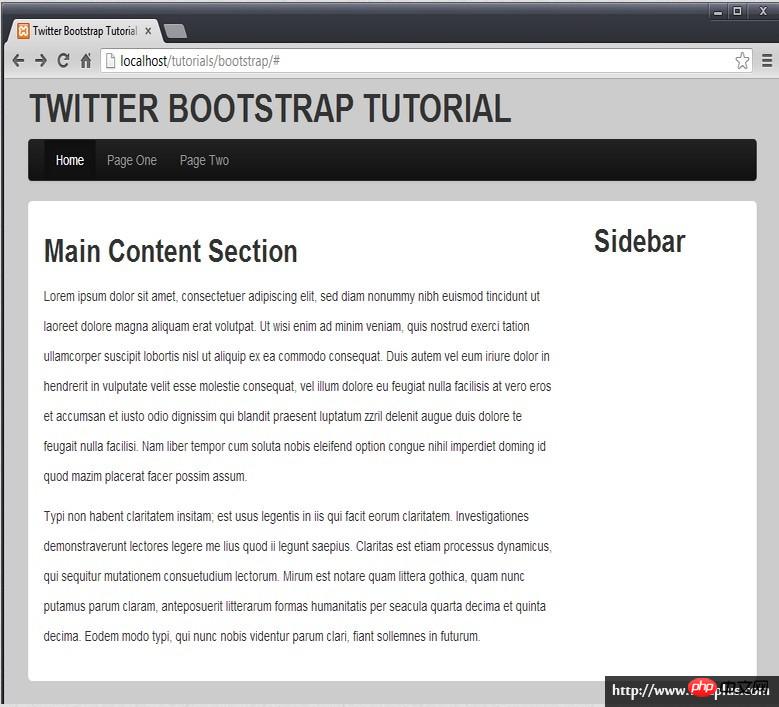
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<div class="col-md-3">
<h2>Sidebar</h2>
<ul class="nav nav-tabs nav-stacked">
<li><a href='#'>Another Link 1</a></li>
<li><a href='#'>Another Link 2</a></li>
<li><a href='#'>Another Link 3</a></li>
</ul>
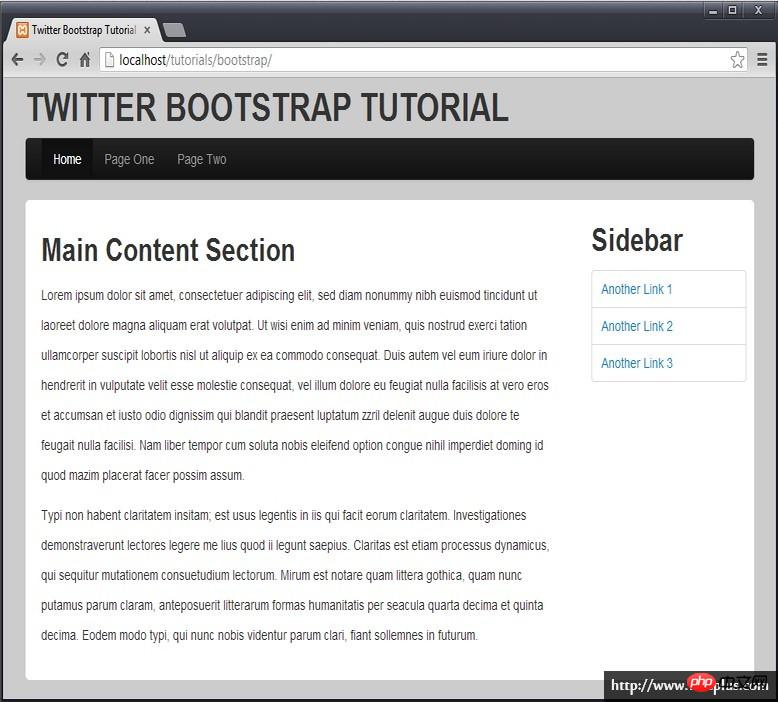
</div>看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

以上就是Bootstrap基本布局的实现过程(代码示例)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……