(专业提供视频软件下载)
function(deep) { if(this.parentNode) { var range = this.ownerDocument.createRange(); range.selectNodeContents(this); if(!deep) { var fragment = range.extractContents(); range.setStartBefore(this); range.insertNode(fragment); range.detach(); } return this.parentNode.removeChild(this); } }; HTMLElement.prototype.applyElement = HTMLElement.prototype.applyElement (专业提供视频软件下载)
(专业提供视频软件下载)
function(node, where) { node = node.removeNode(); where = (where (专业提供视频软件下载)
(专业提供视频软件下载)
'outside').toLowerCase(); var range = this.ownerDocument.createRange(); if(where === 'inside') { range.selectNodeContents(this); range.surroundContents(node); range.detach(); }else if(where === 'outside') { range.selectNode(this); range.surroundContents(node); range.detach(); } return node; };
四、将所有函数扩展到HTMLElement的原型上
思路和修复applyElement一样,我们只需将window[method]替换成HTMLElement.prototype[method],批量生成时传递的scope改成this即可达成。
//E5才有的迭代, 所以迭代要预先兼容 Array.prototype.forEach = [].forEach (专业提供视频软件下载)
(专业提供视频软件下载)
function(callback) { for(var i = 0, len = this.length; i < len; i++) { callback.call(this[i], this[i], i, this); } }; /**插入策略集合**/ var insertStrategies = { before : function(node, scope) { scope.parentNode.insertBefore(node, scope); }, prepend : function(node, scope) { scope.insertBefore(node, scope.firstChild); }, append : function(node, scope) { scope.appendChild(node); }, after : function(node, scope) { scope.parentNode.insertBefore(node, scope.nextSibling); }, /*支持字符串格式的插入, 注意:要兼容不可直接做p子类的元素*/ /*insertAdjace还有Element和Text,前者只能插元素,后者只能插文本*/ /**/ beforestr : function(node, scope) { scope.insertAdjacentHTML('beforeBegin', node); }, prependstr : function(node, scope) { scope.insertAdjacentHTML('afterBegin', node); }, appendstr : function(node, scope) { scope.insertAdjacentHTML('beforeEnd', node); }, afterstr : function(node, scope) { scope.insertAdjacentHTML('afterEnd', node); } }; //响应函数 var returnMethod = function(method, node, scope) { //如果是字符串 if(typeof node === 'string') { //低版本浏览器使用机会毕竟少数,每次都要判断很划不来。这段代码舍弃 /*if(!scope.insertAdjacentHTML){ throw new Error('(Firefox8-、IE4-、Opera7-、Safari4-)浏览器不能插入字符串!'); }*/ return insertStrategies[method + 'str'](node, scope); } //1(元素)、2(属性)、3(文本)、9(文档)、11(文档碎片) if(node.nodeType === 1 (专业提供视频软件下载)
(专业提供视频软件下载)
node.nodeType === 9 (专业提供视频软件下载)
(专业提供视频软件下载)
node.nodeType === 11) { return insertStrategies[method](node, scope); } //此处还可添加节点集合的处理逻辑(用文档碎片) }; ['before', 'prepend', 'append', 'after'].forEach(function(method){ HTMLElement.prototype[method] = function(node) { returnMethod(method, node, this); }; });/*兼容IE的applyElement*/ HTMLElement.prototype.removeNode = HTMLElement.prototype.removeNode (专业提供视频软件下载)
(专业提供视频软件下载)
function(deep) { if(this.parentNode) { var range = this.ownerDocument.createRange(); range.selectNodeContents(this); if(!deep) { var fragment = range.extractContents(); range.setStartBefore(this); range.insertNode(fragment); range.detach(); } return this.parentNode.removeChild(this); } }; HTMLElement.prototype.applyElement = HTMLElement.prototype.applyElement (专业提供视频软件下载)
(专业提供视频软件下载)
function(node, where) { node = node.removeNode(); where = (where (专业提供视频软件下载)
(专业提供视频软件下载)
'outside').toLowerCase(); var range = this.ownerDocument.createRange(); if(where === 'inside') { range.selectNodeContents(this); range.surroundContents(node); range.detach(); }else if(where === 'outside') { range.selectNode(this); range.surroundContents(node); range.detach(); } return node; };五、测试
测试代码如下:
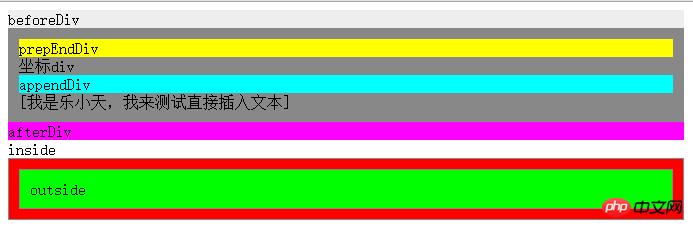
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>插入节点.html</title> <script type="text/javascript" src='./insertNode.js'></script> </head> <body> <p id='p' style='background:#888;border:1px solid #888;padding:10px;'>坐标p</p> <p id='inside' style='background:#0f0;border:1px solid #888;padding:10px;'>inside</p> <p id='outside' style='background:#F00;border:1px solid #888;padding:10px;'>outside</p> <script type="text/javascript"> var p = document.getElementById('p'); var beforep = document.createElement('p'); beforep.innerHTML = 'beforep'; beforep.style.background = '#eee'; var prepEndp = document.createElement('p'); prepEndp.innerHTML = 'prepEndp'; prepEndp.style.background = '#ff0'; var appendp = document.createElement('p'); appendp.innerHTML = 'appendp'; appendp.style.background = '#0ff'; var afterp = document.createElement('p'); afterp.innerHTML = 'afterp'; afterp.style.background = '#f0f'; p.before(beforep); p.prepend(prepEndp); p.append(appendp); p.after(afterp); //测试文本插入 p.append('[我是乐小天,我来测试直接插入文本]'); //测试外包含和内包含 var outside = document.getElementById('outside'); var inside = document.getElementById('inside'); outside.applyElement(inside, 'inside'); </script> </body> </html>结果图:
参考书目:《javascript框架设计》、《javascript高级程序设计》、《JavaScript设计模式与开发实践》
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上就是JavaScript实现插入节点方法总结的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……