js如何添加元素新节点?(图文详细说明)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
js怎么添加元素新节点?本篇文章就给大家介绍在js中如何实现添加元素新节点的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。js要添加元素新节点,就必须先创建好新的元素节点,然后在把新的元素节点添加到html页面上。下面我们通过一个简单的代码示例来详细了解JavaScript要添加元素新节点的方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
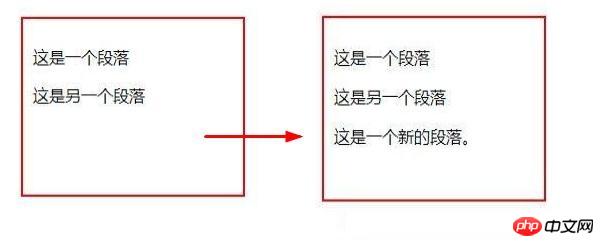
</html>效果图:

我们来分析一下:
1、 document.createElement("p")表明创建一个新的p标签节点(第三个p标签);
document.createTextNode()表明创建新的文本内容节点:这是一个新的段落。
2、使用para.appendChild(node);把创建好的文本内容(节点)添加到创建好的新p标签(节点)里;
使用appendChild(para)把创建好的p标签(节点)及其内容(节点)添加(插入)到id="div"的盒子里,在html页面上显示。
总结:以上就是js怎么添加元素新节点的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程,jQuery视频教程,bootstrap教程!
以上就是js怎么添加元素新节点?(图文详解)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……