css渐变色如何写?css线性渐变语法
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于css渐变色怎么写?css线性渐变语法,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。线性渐变简介
在CSS3中,线性渐变指的是一条直线上进行的渐变。在网页中,大多数渐变效果都是线性渐变。
语法:
background:linear-gradient(方向,开始颜色,结束颜色);
说明:
线性渐变的方向取值有2种,一种是使用角度(deg),另外一种是使用关键字:
 第2个参数和第3个参数,表示开始颜色和结束颜色,取值可以为关键字、十六进制颜色值、RGBA颜色等。你可以使用在线调色板来获取颜色值。线性渐变可以有多个颜色值。
第2个参数和第3个参数,表示开始颜色和结束颜色,取值可以为关键字、十六进制颜色值、RGBA颜色等。你可以使用在线调色板来获取颜色值。线性渐变可以有多个颜色值。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3线性渐变</title>
<style type="text/css">
div
{
width:200px;
height:150px;
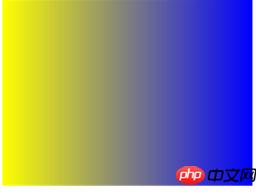
background:linear-gradient(to right,blue,yellow);
}
</style>
</head>
<body>
<div></div>
</body>
</html>