详细说明JavaScript中的流程语句
一 开篇概述
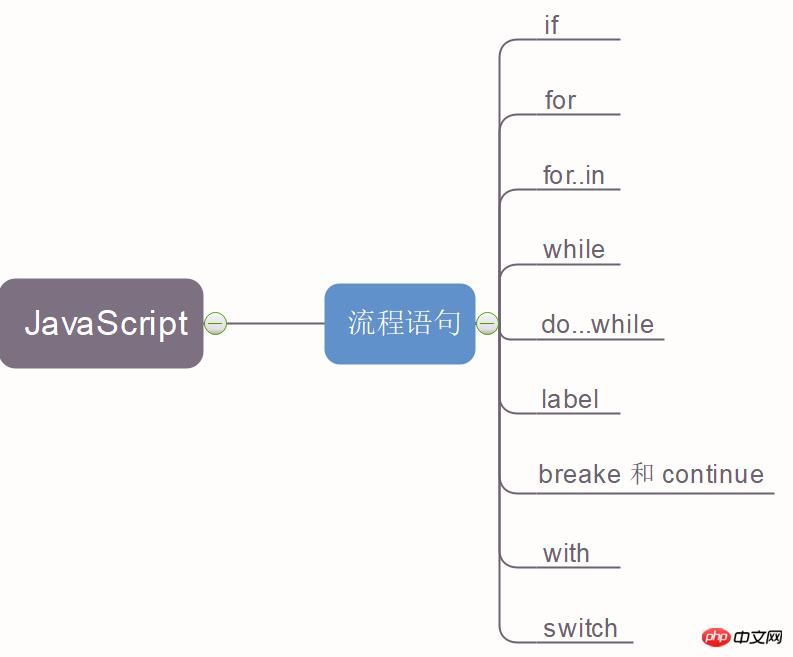
本讲主要讲解JavaScript流程语句,其大致内容包括如下:
其中,常用的if,while,do..while,for在本片文章就不论述,重点论述for..in..,label,break和continue,whth,switch等语句

二 内容区
(一)常用语句
由于如下语句比较通用,本篇文章就不再论述
1.条件语句
if语句
2.循环语句
while语句,do.while语句,for语句
(二) for..in..语句
1.定义
for...in...,是一种迭代语句,用来枚举对象的属性,其语法定义为:
for (propName in expression) statement
基于在JavaScript开发中"能使用局部变量,就不要使用全局变量"原则, 建议将propName属性定义为局部变量,如下所示:
for (var propName in expression) statement