 以上介绍了JS中三目运算符的用法以及如何用三目运算符求最大值,比较简单,记住语法结构就可以,小白可以自己动尝试,希望这篇文章可以帮助到你!更多相关教程请访问 JavaScript视频教程
以上介绍了JS中三目运算符的用法以及如何用三目运算符求最大值,比较简单,记住语法结构就可以,小白可以自己动尝试,希望这篇文章可以帮助到你!更多相关教程请访问 JavaScript视频教程javascript中的三目运算符,也叫三元运算符,属于运算符里面的一种。
基本语法为: expression ? sentence1 : sentence2
表示当expression的值为真时,会执行sentence1,否则执行 sentence2
注意:因为JS 脚本解释器将分号“ ; ”作为语句的结束标志,所以statementA 和 statementB必须为单个语句,不能使用分号,否则会报错。
举例:用三目运算符实现,当年龄小于18时提示拒绝未成年人,当年龄大于等于18时提示成年人可以参加。代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input id="age" value="18" />
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
</body>
<script type="text/javascript">
function myFunction() {
var age,join;
age = document.getElementById("age").value;
join = (age < 18) ? "拒绝未成年人":"成年人可以参加";
document.getElementById("demo").innerHTML = join ;
}
</script>
</html>实例示范:三目运算符求最大值
这个实例涉及到多条件的三目运算符的用法,具体代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="text" id="inp1">
<input type="text" id="inp2">
<input type="text" id="inp3">
<input type="button" value="判断" onclick="test()">
</body>
<script type="text/javascript">
function test(){
var inp1 = document.getElementById('inp1').value;
var inp2 = document.getElementById('inp2').value;
var inp3 = document.getElementById('inp3').value;
var result = inp1>inp2?(inp1>inp3?inp1:inp3):(inp2>inp3?inp2:inp3);
alert(result)
}
</script>
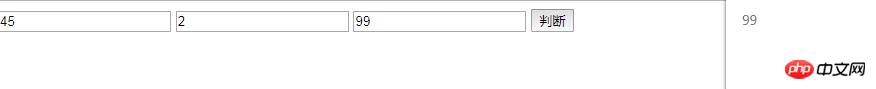
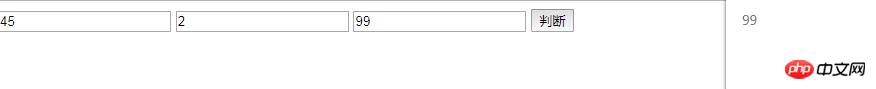
</html>效果图:
 以上介绍了JS中三目运算符的用法以及如何用三目运算符求最大值,比较简单,记住语法结构就可以,小白可以自己动尝试,希望这篇文章可以帮助到你!更多相关教程请访问 JavaScript视频教程
以上介绍了JS中三目运算符的用法以及如何用三目运算符求最大值,比较简单,记住语法结构就可以,小白可以自己动尝试,希望这篇文章可以帮助到你!更多相关教程请访问 JavaScript视频教程
以上就是图文详解JS三目(三元)运算符的用法及实例示范的详细内容,更多请关注php中文网其它相关文章!
……