图文详细说明JavaScript中字符串转换为数组的方法
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
在前端开发中经常需要使用JavaScript,那你知道怎么将JS字符串转换为数组吗?这篇文章就和大家讲讲JS将字符串转换为数组的方法,感兴趣的朋友可以参考一下,希望可以帮助到你。之前一篇文章已经给大家讲了如何将数组转换为字符串,需要的可以看看,接下来直奔主题。
JavaScript中的split()方法可以将字符串转换成数组,且所有主流浏览器都支持 split() 方法。
语法:string.split(separator,limit)
separator表示从什么地方开始分割字符串对象,是一个可选值。
limit表示该数组可以返回的最大长度,是一个可选值。如果未设置这个参数,整个字符串都会被分割,不会限制它的长度。
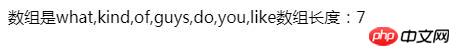
举例1:用split(" ")方法将what kind of guys do you like这个字符串转换为数组,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button onclick="myFunction()">点我</button>
</body>
<script type="text/javascript">
function myFunction(){
var str="what kind of guys do you like";
var n=str.split(" ");
document.write("数组是"+n+"数组长度:"+n.length);
}
</script>
</html>效果图:

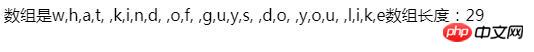
举例2:用split("")方法分割每个字符,包括空格,代码如下:
<script type="text/javascript">
function myFunction(){
var str="what kind of guys do you like";
var n=str.split("");
document.write("数组是"+n+"数组长度:"+n.length);
}
</script>