

想要删除节点,我们首先要找到需要删除的节点以及它父元素,然后用removeChild从父元素中删除子元素。
实例:列表列举了四大会计事务所,通过点击按钮删除列表的第一个节点,即普华永道。
HTML部分:
<ul id="myList"> <li id="li1">普华永道(PwC)</li> <li id="li2">德勤(DTT)</li> <li id="li3">毕马威(KPMG)</li> <li id="li4">安永(EY)</li> </ul>
步骤详解:
第一步,找到 id="myList" 的元素,即 <li>的父元素
var list=document.getElementById("myList")
第二步,找到 id="li1" 的 <li> 元素,就是我们要删除的元素
var li=document.getElementById("li1")
第三步,用removeChild从父元素中删除子元素
list.removeChild(li)
注:DOM 必须知道需要删除哪个元素以及它的父元素
另一种方法(原理相同):首先找到需要删除的子元素,然后用 parentNode 属性查找到它的父元素,代码如下:
var li=document.getElementById("li1");
li.parentNode.removeChild(li);
JS不仅可以删除首节点,还可以删除尾节点,以及任何你想要删除的节点,只要找到对应节点的位置就可以。
完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<ul id="myList">
<li id="li1">普华永道(PwC)</li>
<li id="li2">德勤(DTT)</li>
<li id="li3">毕马威(KPMG)</li>
<li id="li4">安永(EY)</li>
</ul>
<p>单击按钮删除列表中的第一个元素</p>
<button onclick="myFunction()">点击删除</button>
</body>
<script type="text/javascript">
function myFunction(){
var list=document.getElementById("myList");
var li=document.getElementById("li1");
list.removeChild(li);
}
</script>
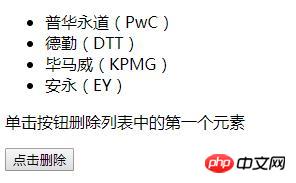
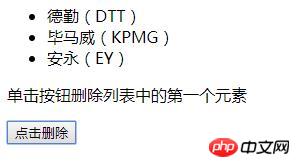
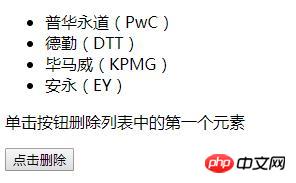
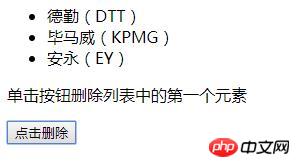
</html>效果图:


第一个图是未删除节点的效果,第二个图是删除首节点后的效果。
以上主要介绍了JS如何删除节点,比较详细,容易理解,初学者可以自己动手尝试,希望这篇文章对你有所帮助!更多相关教程请访问 JavaScript视频教程 php公益培训
以上就是图文详解JavaScript中如何删除节点的详细内容,更多请关注php中文网其它相关文章!
……