js完成下拉复选框效果(代码案例)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
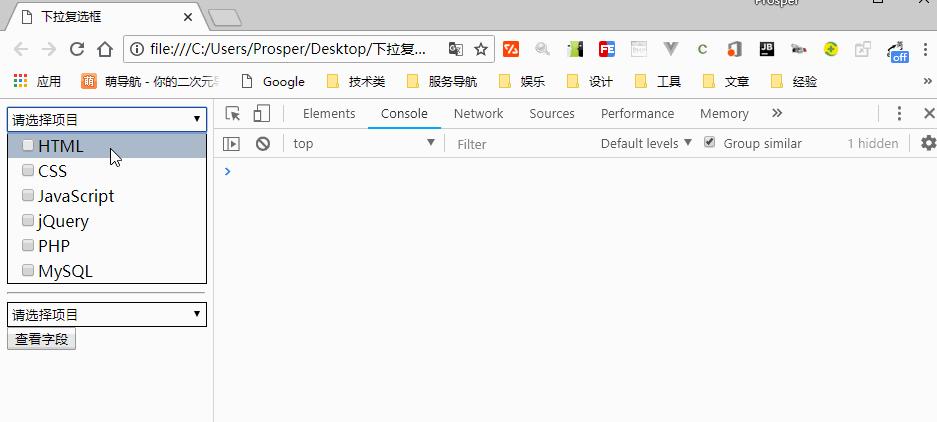
本章给大家带来用js实现下拉复选框效果(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。先看看效果:

下面我们看看代码:
HTML代码:
<div>
<select name="" id="lang1"></select>
<ul id="ck1">
<li>
<label><input type="checkbox">HTML</label>
</li>
<li>
<label><input type="checkbox">CSS</label>
</li>
<li>
<label><input type="checkbox">JavaScript</label>
</li>
<li>
<label><input type="checkbox">jQuery</label>
</li>
<li>
<label><input type="checkbox">PHP</label>
</li>
<li>
<label><input type="checkbox">MySQL</label>
</li>
</ul>
</div>
<hr><!--HTML结构不能变-->
<div>
<select name="" id="lang2"></select>
<ul id="ck2">
<li>
<label><input type="checkbox">Java</label>
</li>
<li>
<label><input type="checkbox">C#</label>
</li>
<li>
<label><input type="checkbox">C++</label>
</li>
<li>
<label><input type="checkbox">Pyhton</label>
</li>
</ul>
</div>
<input type="button" onclick="console.log({'tag1':tag1,'tag2':tag2,})" value="查看字段">css代码:
div {
display: inline-block;
}
select {
min-width: 200px;
height: 25px;
border: 1px solid #000;
}
ul {
display: none;
list-style: none;
margin: 0;
padding: 0;
border: 1px solid #000;
}
label {
display: block;
padding: 2px 10px;
white-space: nowrap;
}
ul li:hover {
background-color: #aabbcc;
}