javascript中的6种数据分类是什么?js的数据分类与经常见隐式转化逻辑(介绍)
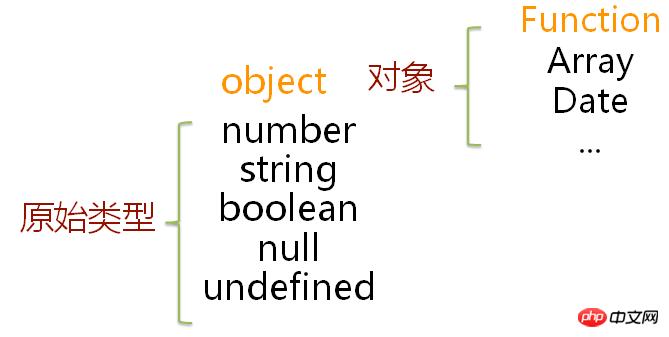
一、六种数据类型

原始类型(基本类型):按值访问,可以操作保存在变量中实际的值。原始类型汇总中null和undefined比较特殊。
引用类型:引用类型的值是保存在内存中的对象。
* 与其他语言不同的是,JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。在操作对象时,实际上是在操作对象的引用而不是实际的对象。所以引用类型的值是按引用访问的。
二、隐式转换
1、+和-
巧用+和-规则转换类型
把变量转换成数字:num-0;
把变量转换成字符串:num+'';
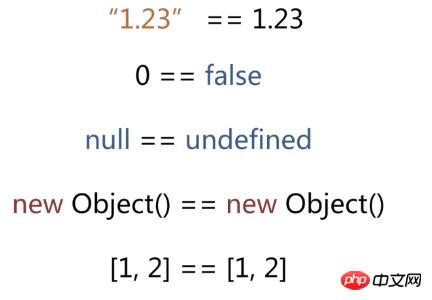
2、a==b

类型相同,同===
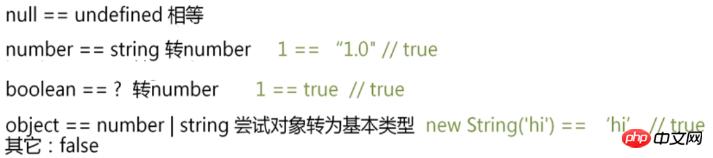
类型不同,尝试类型转换和比较:

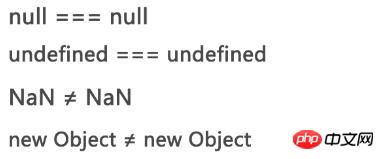
3、a===b
类型不同,返回false
类型相同:

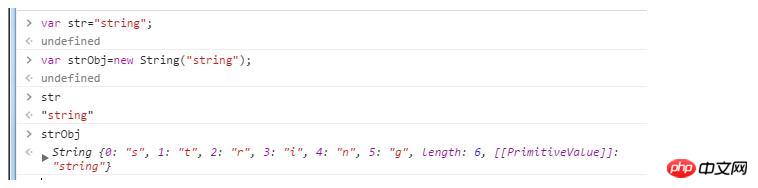
三、包装对象
基本类型中的number,string和boolean都有对应的包装类型。


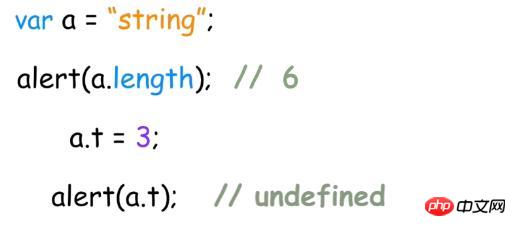
把一个基本类型尝试用对象的方式使用它的时候,比如访问length属性,或者增加一些属性的操作时,javascript会把这些基本类型转化为对应的包装类型对象。完成这样一个访问比如a.length返回以后或者a.t设置了以后,这个临时对象会被销毁掉。所以a.t赋值3了以后,再去输出a.t值是undefined。

str,number和true都有包装类型,所以可以把数字用括号括起来调用toString()方法

四、类型检测
javascript中类型检测方法有很多:
typeof
instanceof
Object.prototype.toString
constructor
duck type
1、typeof
最常见的就是typeof:

比较特殊的是typeof null返回“object”。
历史原因,规范尝试修改typeof null返回“null”修改完大量网站无法访问,为了兼容,或者说历史原因返回"object"。
typeof对基本类型和函数对象很方便,但是其他类型就没办法了。
判断一个对象是不是数组?用typeof返回“object”。对对象的判断常用instanceof。
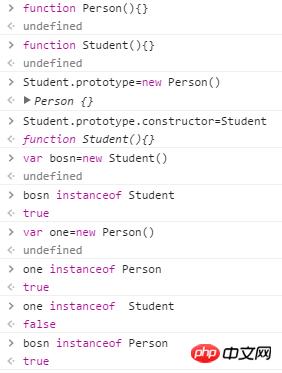
2、instanceof
基于原型链操作。obj instanceof Object。
左操作数为对象,不是就返回false,右操作数必须是函数对象或者函数构造器,不是就返回typeError异常。
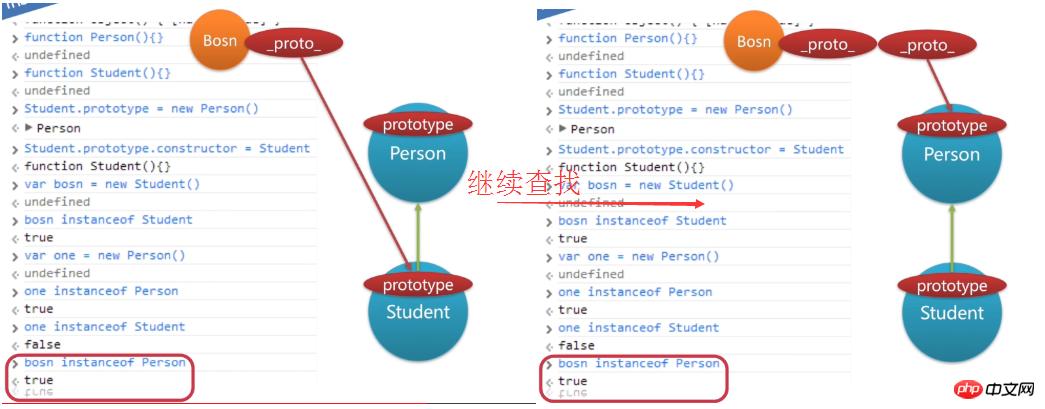
原理:判断左边的左操作数的对象的原型链上是否有右边这个构造函数的prototype属性。

任何一个构造函数都有一个prototype对象属性,这个对象属性将用作new出来的对象的原型。
bosn instanceof Person的时候发现bosn的原型也就是Student.prototype不等于Person.prototype,所以原型链还会向上查找,bosn的原型的原型等于Person.prototype所以返回true。

instanceof在判断对象是不是数组,Data,正则等时很好用。
instanceof坑:不同window或iframe之间的对象类型检测不能使用instanceof!
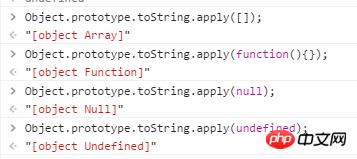
3、Object.prototype.toString

需要注意的是IE6/7/8中 Object.prototype.toString.apply(null)返回“[object Object]”。
4、constructor

任何对象都有constructor属性,继承自原型的,constructor会指向构造这个对象的构造器或者构造函数。
constructor可以被改写,所以使用要小心。
5、duck type
比如不知道一个对象是不是数组,可以判断它的length是不是数字,它是不是有join,push这样一些数组的方法。通过一些特征判断对象是否属于某些类型,这个有时候也常用。
总结:


6、如何检测一个变量是字符串
有另外一种方法:将变量和空字符拼接后再和原来变量做全等判断
var str="hello"; var temp=str+''; temp===str //tru
以上就是javascript中的六种数据类型是什么?js的数据类型和常见隐式转化逻辑(介绍)的详细内容,更多请关注php中文网其它相关文章!
……