目前 Prototype中数组的 clear 和mootools库中数组的 empty 使用这种方式清空数组。
方式3、赋值为[]
var ary = [1,2,3,4]; ary = []; // 赋值为一个空数组以达到清空原数组这里其实并不能说是严格意义的清空数组,只是将ary重新赋值为空数组,之前的数组如果没有引用在指向它将等待垃圾回收。
Ext库Ext.CompositeElementLite类的 clear 使用这种方式清空。
方式2 保留了数组其它属性,方式3 则未保留。很多人认为方式2的效率很高些,因为仅仅是给length重新赋值了,而方式3则重新建立个对象。经 测试 恰恰是方式3的效率高。测试代码:
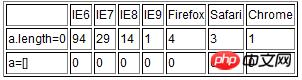
var a = []; for (var i=0; i< 1000000; i++){ a.push(i); } var start = new Date(); //a = []; a.length = 0; var end = new Date(); alert(end - start);测试结果:
以上结果可看到:方式3更快,效率更高。因此如果不保留原数组的其它属性Ext采用的方式更值得推荐。
以上就是分享三种方式清空JavaScript中的数组(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……