在所有四个中创建一个向内设置25%的矩形相对于参考框边缘的方向, 并且左上角和右下角都是圆形的 10px,以及右上角和左下角 舍入30px
inset(25% round 10px 30px);一个10px圆角的矩形,向内设置距离顶部10px,距离左部40px,距离右部20px,距离下边缘30px的参考框
inset(10px 20px 30px 40px round 10px);circle()
语法:
circle() = circle( [<shape-radius>]? [at <position>]? ) / *其中.. * / <shape-radius> = <length> (专业提供视频软件下载)
<percentage> (专业提供视频软件下载)
closest-side (专业提供视频软件下载)
farthest-sidecircle()函数用于定义圆。问号表明两个参数都是可选的,可以省略。如果省略一个,则浏览器将该参数设置为其默认值。
如果省略position参数,则圆的中心将位于其使用的元素的中心。你可以使用与background-position属性语法相同的语法指定位置。该position参数前面是单词at。
shape-radius参数指定圆的半径。它可以设置为绝对长度或百分比。此处的百分比值是从参考框的使用宽度和高度中解析出来的。不允许使用负值。
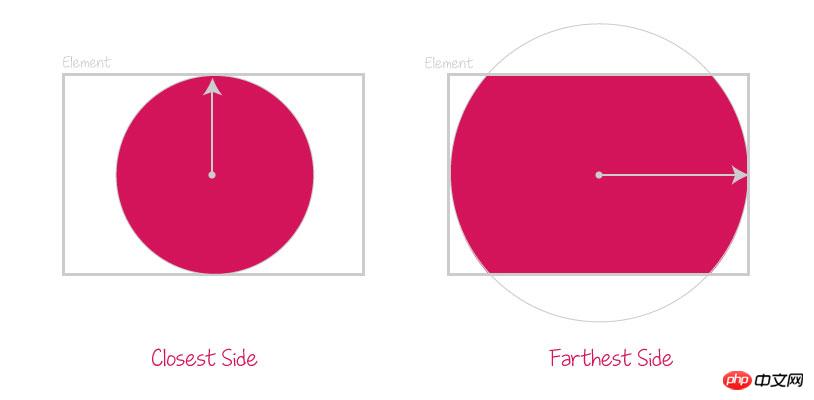
除了使用长度和百分比指定圆的半径外,还可以使用以下两个关键字之一来设置:closest-side或furthest-side。closest-side是默认值,这意味着,如果省略此参数并且未指定圆的半径,则浏览器将使用从元素中心到任何维度中最近边的长度作为半径的长度。farthest-side使用从中心到最远侧的长度。
下图说明了在视觉上的半径值closest-side和farthest-side半径值的对比:
以下是所有有效的circle()形状声明:
使用默认值:最近侧半径的圆,位于元素的中心
circle();半径为100px的圆,水平位于30%,垂直50%*
circle(100px at 30% 50%);定义半径为长度的一半的圆。最长的一边,位于元素坐标系上的坐标25% 25%
circle(farthest-side at 25% 25%);定义一个圆心,其中心位于500px,水平和垂直300px,半径为 10em
circle(10em at 500px 300px);ellipse()
语法:
ellipse()= ellipse([ < shape-radius > {2}]?[at < position > ]?) / *其中.. * / <shape-radius> = <length> (专业提供视频软件下载)
<percentage> (专业提供视频软件下载)
closest-side (专业提供视频软件下载)
farthest-sideellipse()函数定义椭圆形状。它采用与circle()函数相同的参数列表和值,除了不是采用一个形状半径值,而是采用两个半径rx和ry,它们按顺序表示椭圆的x轴和y轴半径。此外,此处的百分比值是根据参考框的使用宽度(对于rx值)和使用的高度(对于ry值)来解析的。
有关circle()可能的参数,其含义和可能的值的更多信息,请参阅上面的circle()函数说明。
注意:
1、closest-side:
对于圆,这是任何维度中最近的一侧。对于椭圆,这是半径尺寸中最接近的一侧。
2、farthest-side:
对于圆,这是任何尺寸中最远的一面。对于椭圆,这是半径尺寸中最远的一侧。
以下是所有有效的ellipse()形状声明:
使用默认值:
ellipse();椭圆x半径100px和y半径50px,水平放置30%,垂直放置50%
ellipse(100px 50px at 30% 50%);定义一个椭圆,其x半径是长度的一半;最长的一侧,y半径是长度的一半;较短的一侧,位于元素坐标系上的坐标分别为:25% 25%
ellipse(farthest-side closest-side at 25% 25%);定义一个椭圆,其中心位于500px;水平、垂直、x和y都为300 px,半径为10em(这基本上是一个圆圈)
ellipse(10em 10em at 500px 300px);polygon()
语法:
polygon()= polygon([ < fill-rule >,]?[ < shape-arg > < shape-arg > ]#) / *其中.. * / <shape-arg> = <length> (专业提供视频软件下载)
<percentage>polygon()函数用于使用任意数量的点定义更复杂的任意形状。
该函数接受一组坐标对(<shape-arg> <shape-arg>),每对指定一个点的位置。第一个参数表示点的x位置,第二个参数表示y位置。这组点构成了形状。浏览器将列表中的最后一个顶点与列表中的第一个顶点连接以关闭多边形,因此你不必自己执行此操作。
坐标对以逗号分隔,可以使用绝对长度或百分比进行设置。
除了坐标对的集合外,该polygon()函数还可以使用一个名为the的可选参数fill-rule。这指定了如何处理多边形内部可能与自身相交的区域。有关fill-rule详细信息,请参阅SVG中的属性 可能的值是nonzero或evenodd。省略时的默认值是nonzero。
以下是所有有效的polygon()函数声明:
polygon(0 0, 100% 100%, 0 100%); polygon(0 0, 100% 100%, 0 100%); polygon(50px 0px, 100px 100px, 0px 100px); polygon(170.67px 291.00px, 126.23px 347.56px, 139.79px 417.11px, 208.92px 466.22px, 302.50px 482.97px, 343.67px 474.47px, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, 336.50px 235.26px, 299.67px 196.53px, 259.33px 209.53px, 217.00px 254.76px); polygon(evenodd, 446.33px 452.00px, 443.63px 246.82px, 389.92px 245.63px, ...);接下面了我们看看使用基本形状函数定义基本形状的示例和实例:
示例1:指定参考框,定义一个圆
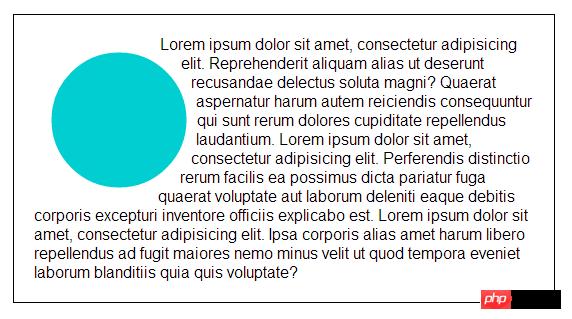
.element { shape-outside:circle(100px at 50%50%)margin-box; }使用shape-outside属性定义用于更改元素浮动区域形状的形状。注意如何在属性声明中定义形状的引用框。
上面代码的结果看起来类似于下图:
示例2:定义了与clip-path属性一起使用的多边形形状,以将元素剪切为定义的形状:
.element { clip-path:polygon(26px 111px,222px 386px,311px 281px,470px 393px,660px 293px,604px 47px,505px 107px,318px 37px,42px 107px); }实例:使用clip-path属性将元素剪切为定义为属性值的形状。定义的形状是使用该polygon()函数的随机多边形形状。
html代码:
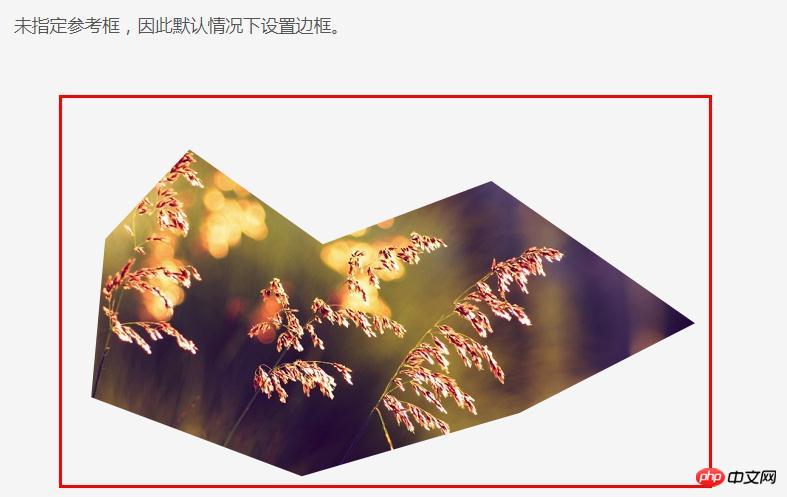
<div class="container"> <p>未指定参考框,因此默认情况下设置边框。</p> <div class="element"></div> </div>css代码:
.container { margin: 40px auto; max-width: 700px; } .element { width: 100%; height: 0; padding-top: 75%; background: url(http://tympanus.net/codrops-playground/assets/images/cssref/datatypes/basic-shape/spring.jpg); background-size: 100% 100%; border: 1px solid grey; -moz-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%); -webkit-clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%); clip-path: polygon(13% 35%, 25% 18%, 44% 36%, 68% 24%, 97% 51%, 72% 68%, 41% 80%, 11% 65%); }效果图:
总结:以上就是本篇文章的全部内容,大家可以自己动手试试,制作不同的形状,希望能对大家的学习有所帮助。
以上就是css <basic-shape>的基本形状函数有哪些?如何使用?的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……