首行缩进如何设置
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章所说的内容是一个用HTML缩进段落第一行的代码,我们要知道缩进段落需要用到的属性是text-indent,下面我们就来看一看具体的内容。
语法格式:
text-indent :(缩进宽度)
描述示例:(相关推荐:CSS学习手册)
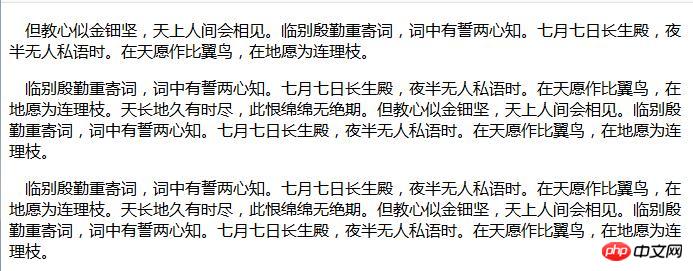
p {text-indent:1em;}代码示例1:缩进单个字符
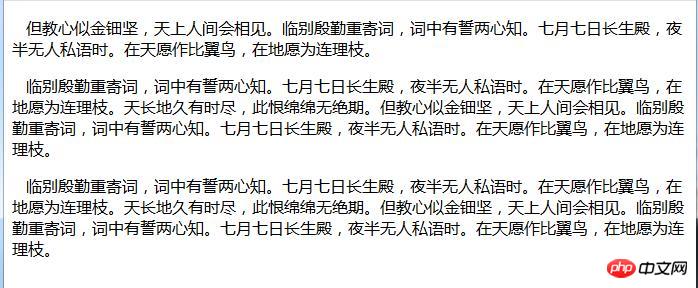
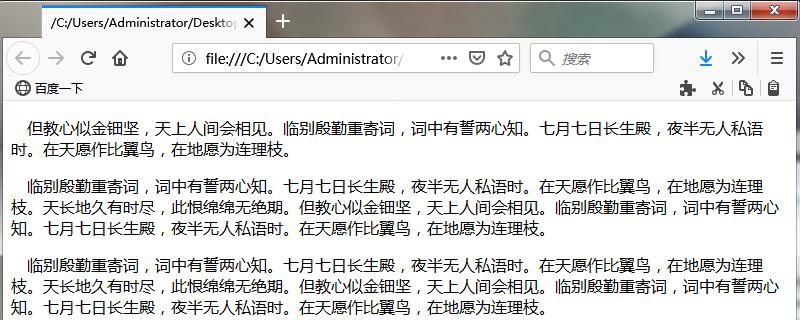
通过指定“text-indent:1em”缩进一个字符的段落的开头。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>