css的float属性如何用?css浮动属性float的详细说明
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
css中float属性在网页开发中是经常需要用到的,但是css中float属性到底怎么用呢?很多朋友可能对此比较迷糊,本篇文章就来给大家详解一下css中float属性的用法。首先我们来简单看一下css中float属性
float属性,顾名思义就是浮动属性,设置了float属性的元素会根据属性值向左或向右浮动,我们称设置了float属性的元素为浮动元素。
用上面的话说来,感觉其实是比较抽象的,下面我们就来从css的float属性的用法来进一步了解float属性。
我们先来看一个float属性的应用例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="image/timg.jpg" width="95" height="84" />
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
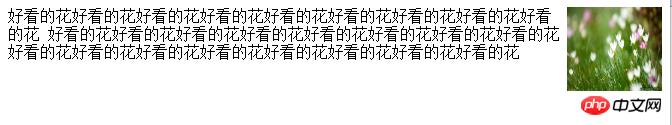
</html>上述代码中我们给了图片一个float:right属性,导致了图片将会浮动在段落的右边,效果如下:

这就是float属性所实现的功能,但是float属性在实际应用的过程中影响的不仅是自己,它也会影响周围的元素对其进行环绕,所以这个
时候就需要来清除浮动带来的影响。
关于css如何清除浮动大家可以参考一下这两篇文章来解决这个问题,里面内容很详细,这里就不多说了。
css浮动是什么意思?css浮动的原理以及css清除浮动的方法(附代码)
以上就是css的float属性怎么用?css浮动属性float的详解的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……