CSS如何完成文字2端对齐?完成文字2端对齐的方法
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是介绍CSS如何实现文字两端对齐?实现文字两端对齐的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。最近的项目遇到了这样的需求:(要求标题部分不管文字多少,都必须两端对齐)
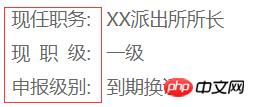
如下图:

当时也没有多想直接使用‘ ’进行代替,毕竟产品同学想快一点看到效果,不敢怠慢!不过到第二个页面就傻眼了。
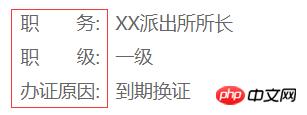
如图:

这很明显‘ ’已经无法满足我了,只好上 。
这里简单说下几种空格的区别:
/*半角的不断行的空白格*/   /*半角的空格*/   /*全角的空格*/
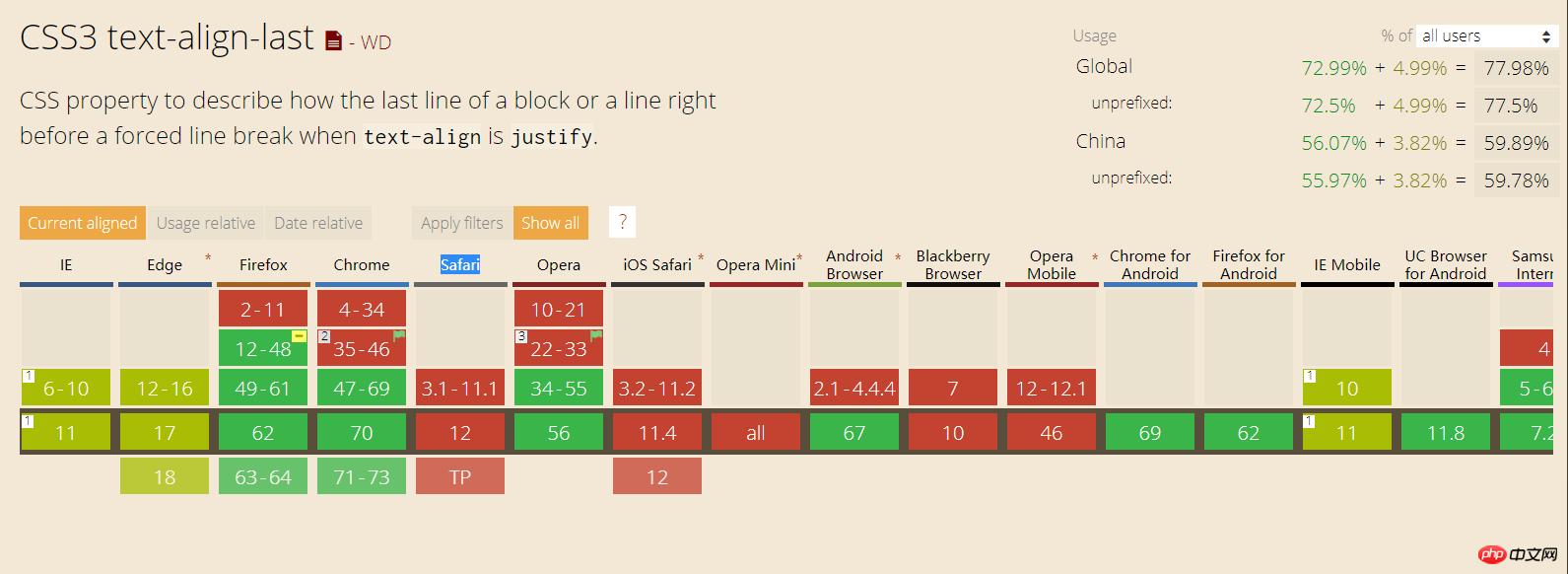
页面效果倒是有了,但是后面复盘的时候发现这样的写法一是不灵活(虽然这里是固定内容),二是不够语义化。所以自然想通过css的方式来解决,在text-align中我们可能用到最多的是center属性,还有一个属性是justify(两端对齐),不过页面刷新后并没有(luan)用。其实这里的text-align:justify是可以单独使用的,前提是文本需要超过两行,并且最后一行不会两端对齐。
因此我们需要借助一个空标签span。
html:
<p>职务:<span></span></p>