css3学习之flex完成几种多列布局
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
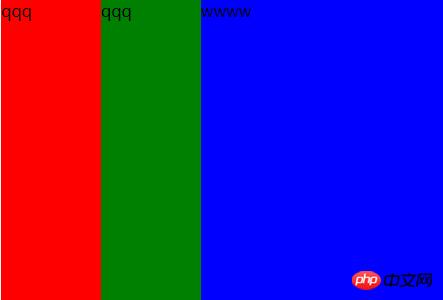
本篇文章就给大家介绍css3学习之flex实现几种多列布局的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。基本的等分三列布局
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<p class="container">
<p class="left"></p>
<p class="middle"></p>
<p class="right"></p>
</p>
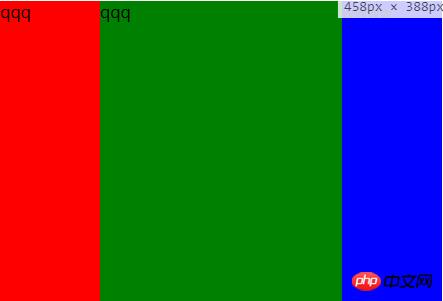
三列 左中定宽 右侧自适应
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<p class="container">
<p class="left">qqq</p>
<p class="middle">qqq</p>
<p class="right">wwww</p>
</p>