CSS如何完成反方向圆角?(代码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
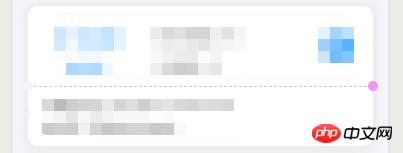
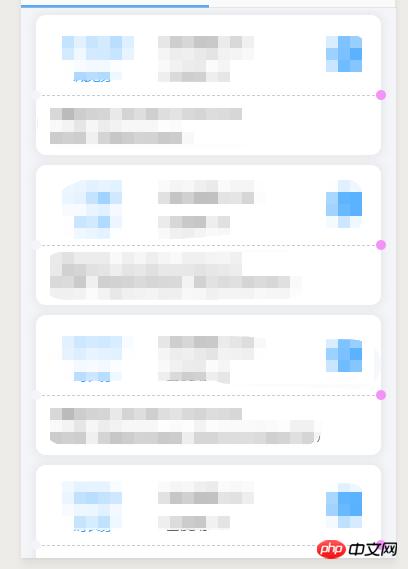
本篇文章给大家带来的内容是关于CSS如何实现反方向圆角?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。原理
父级元素relative,子元素 absolute,然后通过top、left、right、bottom来设置具体出现位置。DOM结构
<div class="wrapper-dashed">
<div class="dashed"></div>
</div>
CSS样式
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}