css如何设置段落间距?margin 属性设置段落间距(代码案例)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
段落间距是网页设计里一个提升文章阅读体验的重要因素。但网页排版不想Word那样简单,而作为网页设计师,为了读者的良好阅读体验,我们必须为文章的每个小标题和段落都预留一定的空间,用css有效率地设置段落间距。本章就给大家介绍css margin 属性是怎样设置段落间距。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。那么怎样使用css margin 属性设置文字的段落间距?
css margin可以实现上下段落之间间距距离样式的设置,我们知道margin是设置上下左右对象与对象之间距离设置,这里段落也可以使用此css样式实现间距。
下面我们通过简单的代码示例,为大家详细解说关于css margin 属性设置和调整文字段落间距的方法!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
.cx{
margin: 20px 0;
}
/* css注释: 设置margin为对象上下间距10px */
</style>
</head>
<body>
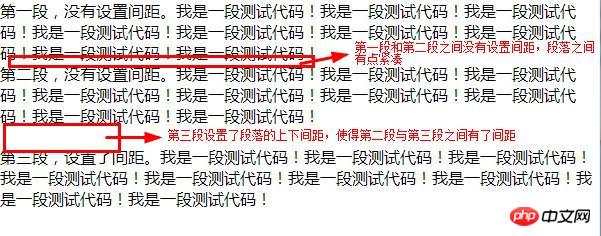
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第二段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="cx">第三段,设置了间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>效果图:

其实,margin 属性 是一个简写属性,可以设置元素的所有外边距,使用margin 属性可以同时设置段落的上下间距。我们也可以一个一个设置外边距,设置一个段落的上间距或下间距,方法如下:
margin-top:设置元素的上外边距。
margin-bottom:设置元素的下外边距。
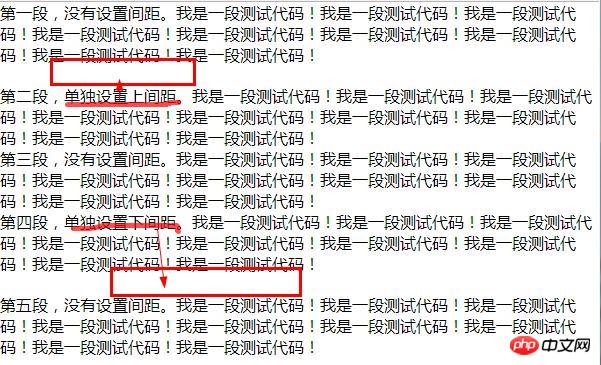
下面我们通过简单的代码示例,为大家详细解说实现方法!
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin设置段落间距</title>
<style>
*{margin: 0px;padding: 0px;}
.a1{
margin-top: 20px;
}
.a2{
margin-bottom: 20px;
}
</style>
</head>
<body>
<p>第一段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a1">第二段,单独设置上间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第三段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p class="a2">第四段,单独设置下间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
<p>第五段,没有设置间距。我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!我是一段测试代码!</p>
</body>
</html>