你知道如何让一个float:left的元素居中吗?
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
在页面布局中,经常用到浮动,那浮动以后的元素还可以居中吗?这篇文章主要讲了如何让一个float:left的元素居中,不知道的小伙伴继续往下看吧。听起来很高端大气上档次的样子 但是其实试了一下还是很简单第一种方法
<style type="text/css">
.box {
float: left;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="box"></div>
</body>现在它所处的位置 在页面的最左边

我们都知道在浮动的情况下添加margin: 0 auto; 是没有任何效果的。
那么我们在box的外面再套一个div 就是给他一个爸爸 让他的爸爸处于页面的正中央
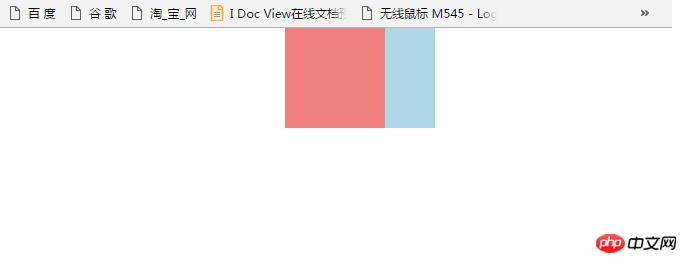
<style type="text/css">
.con {
position: relative;
float: left;
left: 50%;
background: lightblue;
}
.box {
position: relative;
float: left;
left: -50%;
width: 100px;
height: 100px;
background: lightcoral;
}
</style>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>