如何使用CSS与D3完成光斑粒子交相辉映的效果 (附源码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
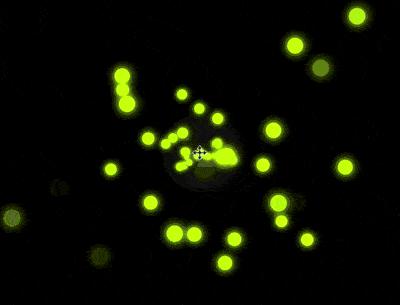
本篇文章给大家带来的内容是关于如何使用CSS和D3实现光斑粒子交相辉映的效果 (附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 3 个子元素:
<div class='container'>
<span></span>
<span></span>
<span></span>
</div>设置页面背景:
body {
margin: 0;
width: 100vw;
height: 100vh;
background: radial-gradient(circle at center, #222, black 20%);
}