使用css3在页面中完成各种3角形样式集合(原理解析)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
大家在浏览web网页的时候经常看到有各种各样的图形,比如圆形,正方形,长方形,三角形等,今天特意做了一个关于用CSS实现三角形的教程,那css三角形怎么写呢?css实现三角形的原理是什么?请看一下实例详解。css3三角形使用场景
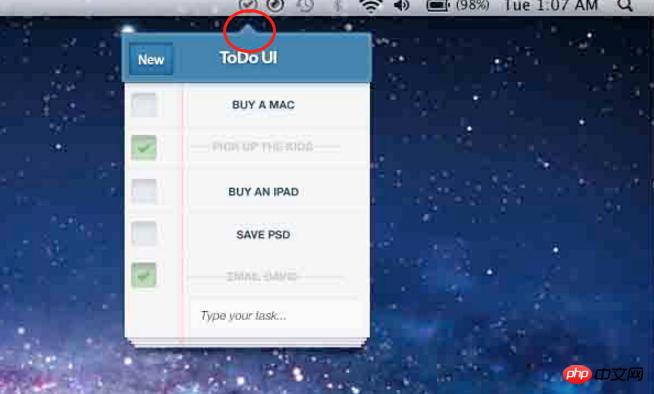
我们知道有一个特效是span下拉列表,也就是说当鼠标放上一个div时,会出现原本隐藏的内容或者二级菜单,这样一个下拉列表会突出来一个小的三角形指向原本的div区域块,如图所示:

那么我们现在来总结一下,我们是如何写出这些三角形的。
CSS3三角形实现原理
在css3中,我们主要使用的是一个transparent的属性,意思是透明的,比如我们将字体设置为黑色会写color:black,那么如果想把字体的颜色设置为透明,我们可以写color:transparent。同理background-color:transparent可以设置背景为透明。
三角形8种分类
我们根据三角形的位置分为8种:triangle up,triangle down,triangle left,triangle right,triangle top left,triangle top right,triangle bottom left和triangle bottom right。
8种三角形实现实例
1.triangle up 上三角形
#triangle-up{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-bottom:100px solid black;
}2.triangle down 下三角形
#triangle-down{
width:0;
height:0;
border-left:50px solid transparent;
border-right:50px solid transparent;
border-top:100px solid black;
}