css3如何完成图片的高斯含糊效果?CSS3 Filter(滤镜)完成(代码案例)
一、什么是filter (滤镜)
CSS3 Filter(滤镜)属性定义了元素(通常是<img>)的可视效果,提供了模糊和改变元素颜色的功能。CSS3 Fitler 常用于调整图像的渲染、背景或边框显示效果。
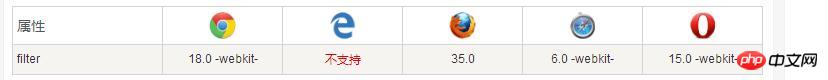
浏览器支持:
-webkit-filter是css3的一个属性,Webkit率先支持了这几个功能,感觉效果很不错。

表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 为指定浏览器的前缀。
注意: 旧版 Internet Explorer 浏览器(4.0 to 8.0) 支持的非标准 "filter" 属性已被废弃。 IE8 及更低版本浏览器通常使用css opacity 属性。
下面看看filter这个属性,现在规范中支持的效果:
grayscale(灰度):值为0-1之间的小数
sepia(褐色):值为0-1之间的小数
saturate(饱和度):值为num
hue-rotate(色相旋转):值为angle
invert(反色):值为0-1之间的小数
opacity(透明度):值为0-1之间的小数
brightness(亮度):值为0-1之间的小数
contrast(对比度):值为num
blur(模糊):值为length(radius)
drop-shadow(阴影)
实现模糊效果的filter 语法:
filter: blur();
blur()给图像设置高斯模糊。"length(radius)"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
二、图片模糊的三种效果
原图:

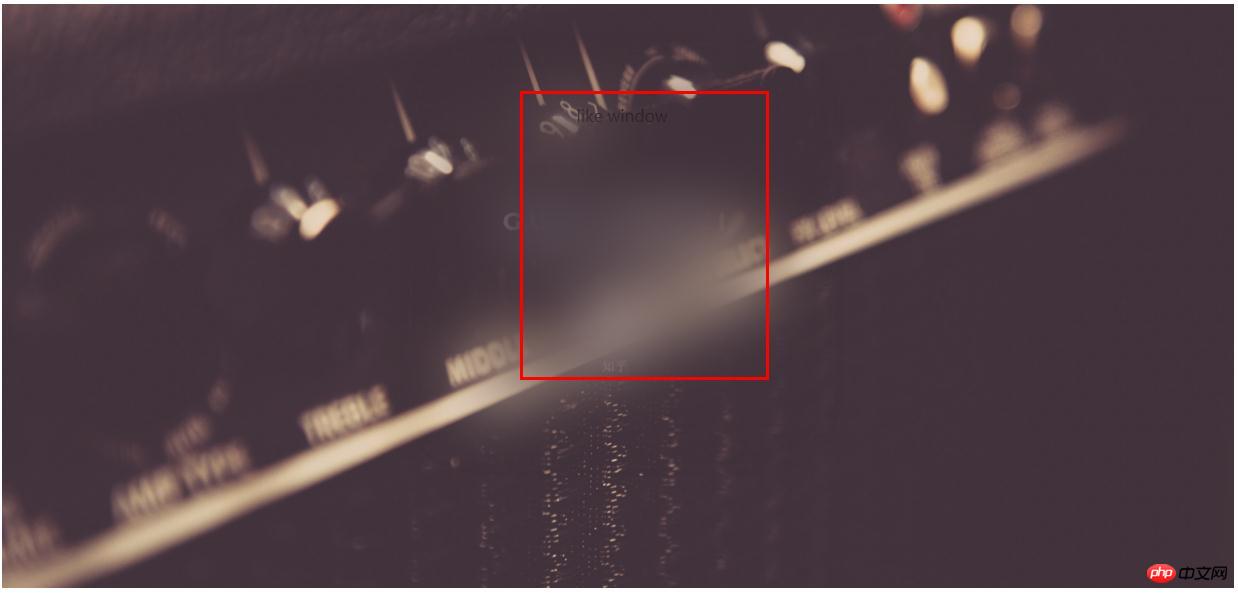
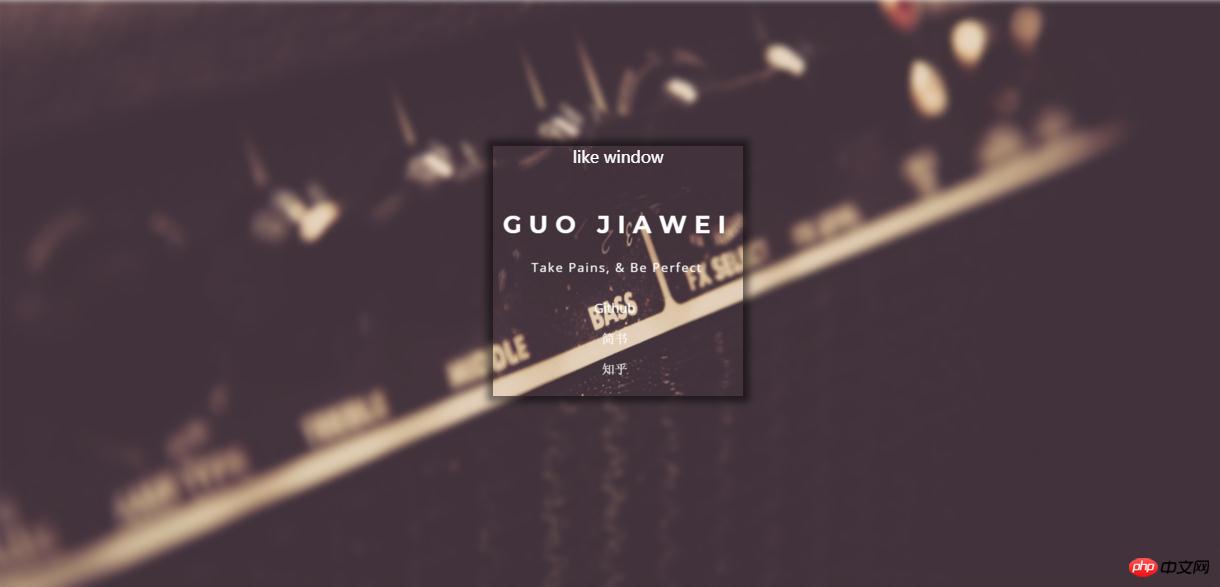
1.css普通图片模糊效果(整张图片全模糊)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("2.png") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>