深入理解CSS中线性渐变linear-gradient属性
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
随着互联网的发展,人们不仅对网页的功能要求高,而且对页面的颜值要求也越来越高,比如页面颜色不再使用单一的颜色,会使用多种颜色混合,让页面更加美观,从而吸引更多的用户。这篇文章就和大家分享CSS线性渐变 linear-gradient() 函数的使用方法,包括linear-gradient() 属性,linear-gradient() 角度,linear-gradient() 方向等等。有需要的朋友可以参考一下,希望对你有用。linear-gradient() 的语法:
<linear-gradient> = linear-gradient([ [ <angle> (专业提供视频软件下载)
<side-or-corner> = [left (专业提供视频软件下载)
right] (专业提供视频软件下载)
(专业提供视频软件下载)
[top (专业提供视频软件下载)
bottom]
<color-stop> = <color> [ <length> (专业提供视频软件下载)
<percentage> ]?
linear-gradient() 的取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<angle>:用角度值指定渐变的方向(或角度)。
to left:设置渐变为从右到左。相当于: 270deg
to right:设置渐变从左到右。相当于: 90deg
to top:设置渐变从下到上。相当于: 0deg
to bottom:设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop>:用于指定渐变的起止颜色:
<color>:指定颜色。
<length>:用长度值指定起止色位置。不允许负值
<percentage>:用百分比指定起止色位置。
注意:为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。
linear-gradient()的浏览器兼容性

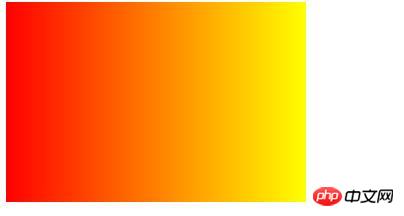
linear-gradient()的用法实例
HTML部分:
<div id="box"></div>
CSS部分:
#box{
height: 200px;
width: 300px;
background: -webkit-linear-gradient(right, red , yellow); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient( right, red, yellow); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, yellow); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , yellow); /* 标准的语法(必须放在最后) */
}