css清理浮动有什么作用?清理浮动的方法(介绍)
一、为什么会出现浮动?
浮动(float)产生的最根本的原因是为了实现文字环绕效果;后来有人发现用它来做布局挺不错的,可以弥补传统布局上的一些不足,挺方便的。
二、为什么要清除浮动,css清理浮动有什么作用?
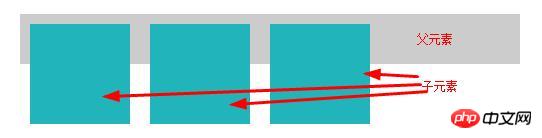
浮动(float)可以控制浮动框左右移动,直到遇到另一个浮动框或者遇到它外边缘的包含框。浮动框不属于文档流中的普通流,当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局。此时文档流中的普通流就会表现得该浮动框不存在一样的布局模式。当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”:
上图中父元素撑开的高度是padding带来的效果,父元素没有设置高度。
在父元素没有设置高度的情况下:
如果父元素里的子元素没有设置浮动,那么父元素的高也会自动被撑开的,出现高度值;
如果父元素里的子元素设置了浮动,那么父元素的高就不会自动被撑开的,也就没有高度值。
显然这样设置浮动后出现了一些问题,比如:
父元素的margin受到影响,无法实现上下左右居中,
若没有给父元素设置高度,浮动后父元素的高度没有被撑开,那么父元素就不会在显示屏上显示。
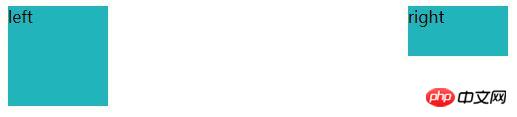
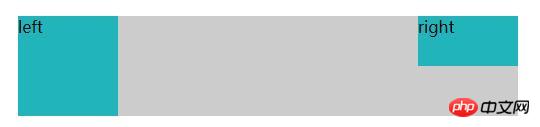
实例说明(背景色)
没有清除浮动:

清除浮动后:

三、怎样清除浮动
下面介绍css清除浮动的几个方法(实现上图效果):
1.使用带clear属性的空元素
使用空标签清除浮动:在需要清除浮动的父级元素内部的所有浮动元素后添加一个空标签(理论上可以是任何标签,但常用<div>和<p>)清除浮动,并为其定义CSS代码clear:both。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
2.使用CSS的overflow属性
使用overflow清除浮动:只需在需要清除浮动的元素中定义CSS代码overflow:auto或overflow:hidden即可。
代码实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>