如何使用纯CSS完成一把剪刀的效果(附源码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
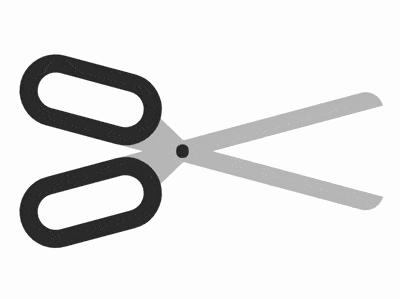
本篇文章给大家带来的内容是关于如何使用纯CSS实现一把剪刀的效果(附源码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。效果预览

源代码下载
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 2 个 .half 元素,各表示剪刀的半边,它的子元素 handle 表示刀柄,blade 表示刀,最后的 .joint 表示连接左右两部分铆钉:
<figure class="scissors">
<div class="half">
<span class="handle"></span>
<span class="blade"></span>
</div>
<div class="half">
<span class="blade"></span>
<span class="handle"></span>
</div>
<div class="joint"></div>
</figure>居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}