css伪元素有哪一些?css伪元素的详情介绍(内附案例)
首先我们先来看看本文介绍的css样式中的四种伪元素:
:before 该伪元素定义在元素之前添加内容
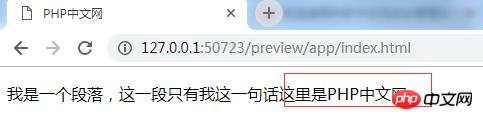
:after 该伪元素定义在元素之后添加内容
:first-line 该伪元素向文本的首行添加特殊样式
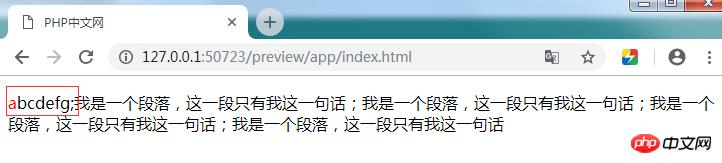
:first-letter 该伪元素向文本的第一个字母添加特殊样式
这四种伪元素都是在平常写代码的时候比较常用的元素。
现在我们来看第一个:
:before,该元素是在元素之前添加内容的。
我们来看个完整的实例了解一下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <P>我是一个段落,这一段只有我这一句话</P> </body> </html>
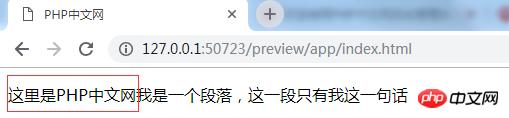
这是一个普通的文本文档,显示的也是正常的,先看看图,然后在对比:

这是一段很正常的文本,接下来我们来插入css样式的伪元素看看效果:
在head里面加入css样式:
<style type="text/css">
p:before{content: "这里是PHP中文网"}
</style>