CSS3如何完成径向渐变效果
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
用css3实现背景渐变效果,可以丰富我们网页的内容,也提升用户视觉效果。当然更重要的是,提高用户体验!我们可以使用css3中的radial-gradient属性实现径向渐变效果。推荐参考学习:《CSS3教程》

那么我们在前面的文章中,已经给大家介绍了CSS3实现线性渐变效果。
下面我们就通过简单的示例继续给大家介绍css3实现径向渐变的效果。
所谓径向渐变(Radial Gradients)就是由它们的中心开始定义。
代码示例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
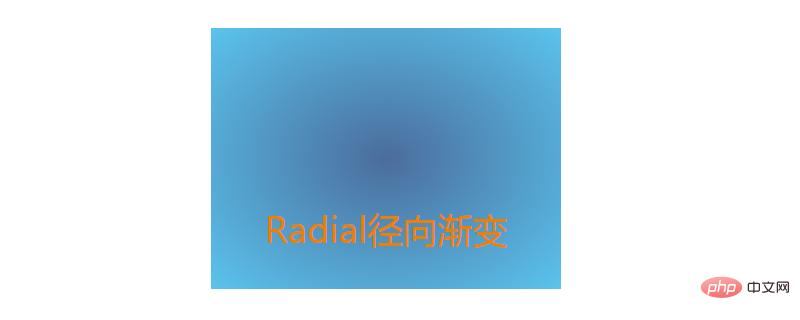
</html>渐变效果如下图:

图中渐变的效果就是从中心处由颜色#4b6c9c过渡到颜色#5ac4ed。

上图是由颜色#ff5309过渡到#efdf0e。
radial-gradient属性语法:
background: radial-gradient(center, shape size, start-color, ..., last-color);