css3文字阴影效果如何完成?【代码详细说明】
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
文字阴影这个词,可能对初入css门的新手来说乍一听有点陌生,那么我们换个说法,具有立体感的文字。这样是不是脑子里立马出现了一些画面。如果大家有看过我之前的这篇文章【css3制作阴影效果的方法详解】的话,对div阴影效果应该有所了解了,这个主要的属性是box-shadow样式属性。那么本篇文章继续给大家介绍css3怎么制作文字阴影效果,也就是说如何做3d字体,这里主要需要掌握的属性就是text-shadow样式属性,有的小白或许会问text-shadow是啥?什么意思?怎么使用?各位莫急,下面我们就通过具体的示例代码进行详细解说。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 text-shadow属性使用示例</title>
<style>
.t1{
text-shadow: 5px 5px 5px #029789;
font-size: 40px;
font-weight: bold;
color: white;
}
.t2{
text-shadow: -5px -5px 5px #1094f2;
font-size: 40px;
font-weight: bold;
color: white;
}
</style>
</head>
<body>
<div class="demo">
<p class="t1">text-shadow属性使用示例1-文字阴影效果</p>
<p class="t2">text-shadow属性使用示例2-文字阴影效果</p>
</div>
</body>
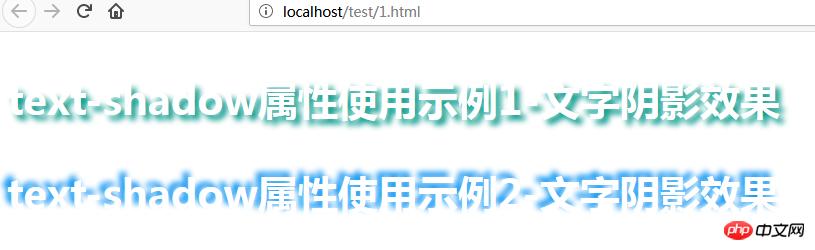
</html>上述代码,我们通过浏览器访问,效果如下截图:

这样看是不是字体已经有了立体感呢?那么大家有没有发现示例1和示例2的不同处有哪些?其实显而易见,示例1中的文字阴影部分是在文字的右下方!而示例2中的字体阴影是在文字的左上方!
这些效果都是因为css3中text-shadow样式属性!我们可以发现示例1中text-shadow的值分别是5px 5px 5px #029789;示例2中的值分别是-5px -5px 5px #1094f2;这四个值分别表示,x轴方向的偏移量、y轴的偏移量、模糊值、阴影颜色。那么导致阴影位置的不同是因为前两个值的正负数值原因。
x轴为正值则表示往右偏移,为负值则往左,y轴为正值则表示往下偏移,为负值则往上,模糊值越大就越模糊。
那么了解了这些值的所属含义,就能根据自己的喜好,随意改变文字阴影效果。
以上就是关于css text-shadow属性的具体使用方法介绍,也就是如何让字体有3d效果的具体介绍。具有一定的参考价值,希望对有需要的朋友有所帮助。
以上就是css3文字阴影效果怎么实现?【代码详解】的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……