css中display属性是什么意思?如何用?【示例总结】
本篇文章就给大家详细的介绍css display属性的具体用法,希望能解决大家的疑问。(为了便于大家理解本篇文章,推荐阅读我的这篇文章【html元素是怎么区分的?】其中有关于块级元素和行内元素的具体介绍)
首先我给大家列举出 css display常用的几个值:none、block、inline、inline-block
接下来我们通过具体的代码实例来一一详解css display属性用法。
一、css display block属性具体示例介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:block属性实例</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{
display:block;
width: 30px;height: 30px;
color:#fff;
background: green;margin: 5px;
text-decoration: none;
text-align: center;
line-height: 30px;
}
</style>
</head>
<body>
<div class="demo">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
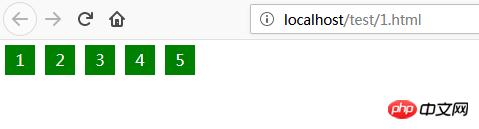
</html>以上代码通过浏览器访问,效果如图1:

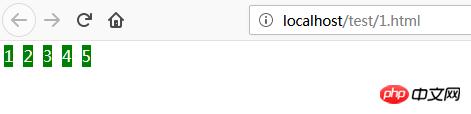
我们把a标签中的display:block;属性注释掉,其效果如图2:

那么大家通过图1 和图2的比较可以发现,图1中因为设置了display:block属性,a中元素块能显示宽高以及内外边距设置。而图2中只是把display block属性去掉,就导致全部元素块不能设置宽高。
也就是说display block属性可以将行内元素设置为块级元素,随后设置它的宽高和上下左右的内外边距padding和margin。可以通过这个属性进而达到我们想要的效果。
二、css display none属性具体示例介绍
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css display:none属性实例</title>
<style>
*{padding: 0;margin:0;list-style: none;}
ul li{float: left;}
a{
display: none; width: 30px;height: 30px;color:#fff; background: green;margin: 5px; text-decoration: none;text-align: center;line-height: 30px;}
</style>
</head>
<body>
<div class="demo">
<p>a元素不会显示出来</p>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>