清除浮动的方法有哪一些
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
清除浮动的方法有clear:both的方法、设置clearfix的方法、overflow的方法以及给父元素设置双伪元素的方法在我们写代码的时候,有时因为使用了float浮动元素而导致页面中某些元素不能正确的显示,接下来在文章中将为大家详细介绍几种清除浮动的方法,具有一定的参考价值,希望对大家有所帮助。
【推荐课程:CSS课程】

浮动导致的后果:
(1)由于浮动元素脱离了文档流,所以父元素的高度无法被撑开,影响了与父元素同级的元素
(2)与浮动元素同级的非浮动元素会跟随其后,因为浮动元素脱离文档流不占据原来的位置
(3)如果该浮动元素不是第一个浮动元素,则该元素之前的元素也需要浮动,否则容易影响页面的结构显示
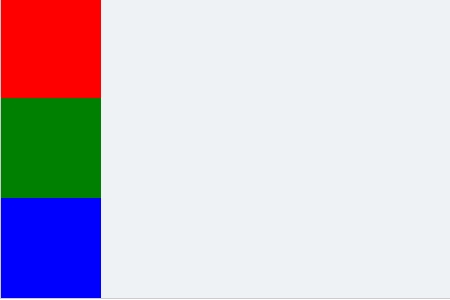
例:在一个div中设置三个div,让三个div的来撑开父元素
<style>
.box{border:1px solid #ccc;background:pink;}
.red{width:100px;height:100px;background: red;}
.green{width:100px;height:100px;background:green;}
.blue{width:100px;height:100px;background: blue;}
</style>
<body>
<div class="box">
<div class="red"></div>
<div class="green"></div>
<div class="blue"></div>
</div>效果图:

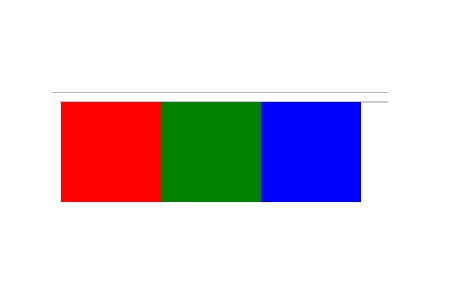
加了float:left之后,父元素无法被撑开

清除浮动的方法
(1)使用clear:both清除浮动
在代码中在放一个空的div标签,然后给这个标签设置clear:both来清除浮动对页面的影响。它的优点是简单,方便兼容性好,但是一般情况下不建议使用该方法,因为会造成结构混乱,不利于后期维护
<div style="clear: both"></div>