如何用CSS完成一只带帽子的大熊猫(附代码)
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于如何用CSS实现一只带帽子的大熊猫(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
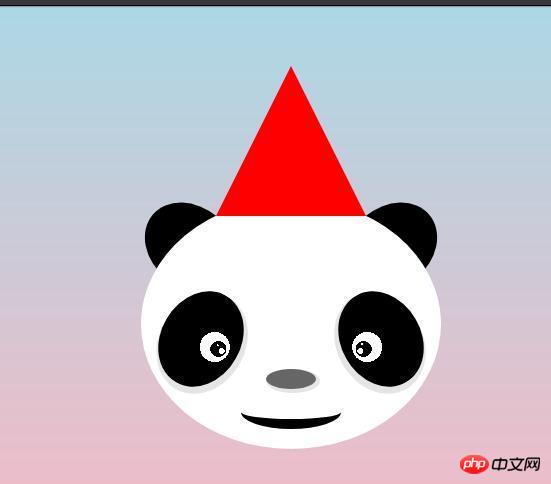
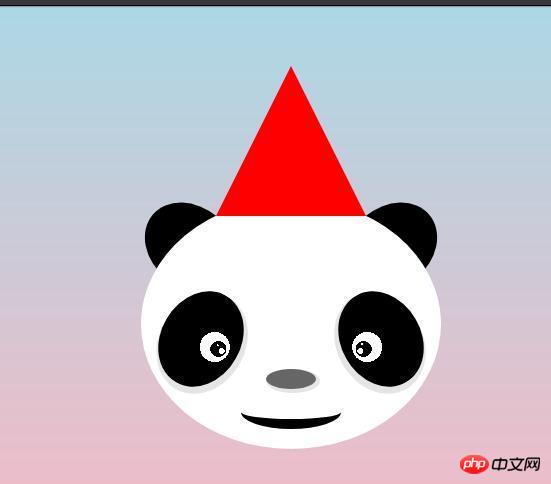
黑眼圈的大熊猫可谓非常可爱,今天就用CSS实现以下萌萌哒的大熊猫一枚

代码在这儿:https://codepen.io/woshilyy/p...
body代码:
<div class="panda">
<span class="hat"></span>
<span class="ear earL"></span>
<span class="ear earR"></span>
<span class="face">
<span class="eyes eyesLeft"></span>
<span class="eyes eyesRight"></span>
<span class="nose"></span>
<span class="mouth"></span>
</span>
</div>代码详解:
一、制作帽子
使用边框制作三角形,用伪类制作帽子上面的小球
.hat {
position: absolute;
border-bottom: 150px solid red;
border-left: 75px solid transparent;
border-right: 75px solid transparent;
left: 75px;
z-index: 2;
}
.hat::before {
content: "";
position: absolute;
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
left: -15px;
top: -8px;
}二、制作熊猫脸哈哈哈
.face {
position: absolute;
width: 300px;
height: 250px;
background-color: #fff;
border-radius: 50%;
top: 133px;
}三、制作眼睛
使用径向渐变制作,因为两只眼睛旋转的对称的,所以使用了变量控制旋转,加了阴影使眼睛更逼真
.eyes {
position: absolute;
width: 100px;
height: 80px;
border-radius: 50%;
transform: rotate(calc(-60deg * var(--n)));
}
.eyesLeft {
left: 10px;
top: 100px;
--n: 1;
background: radial-gradient(circle at 53% 72%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: -3px 3px 0 3px rgba(0, 0, 0, .1);
}
.eyesRight {
right: 10px;
top: 100px;
--n: -1;
background: radial-gradient(circle at 45% 74%, #fff 1px, transparent 1px), radial-gradient(circle at 50% 80%, #fff 3px, transparent 3px), radial-gradient(circle at 50% 75%, #000 8px, transparent 8px), radial-gradient(circle at 50% 70%, white 15px, transparent 15px), #000;
box-shadow: 3px 3px 0 3px rgba(0, 0, 0, .1);
}四、制作鼻子
鼻子只是一个椭圆+阴影
.nose {
position: absolute;
width: 50px;
height: 20px;
background-color: #666;
border-radius: 50%;
left: calc((300px - 50px)/2);
box-shadow: 2px 2px 0 2px rgba(0, 0, 0, .1);
bottom: 60px;
}五、制作嘴巴
背景色为透明的圆角矩形+黑色的边框制作,去掉上边框
.mouth {
position: absolute;
width: 100px;
height: 20px;
background-color: transparent;
border-bottom: 10px solid #000;
border-radius: 77% 77% 77%/60% 60% 90% 90%;
bottom: 20px;
left: calc((300px - 100px)/2);
}六:制作耳朵
两个黑色的椭圆,宽>高
.ear {
position: absolute;
width: 100px;
height: 80px;
background-color: #000;
border-radius: 50%;
top: 141px;
transform: rotate(calc(40deg * var(--e)));
}
.earL {
--e: 1;
left: 0;
}
.earR {
--e: -1;
right: 0;
}相关推荐:
如何使用CSS实现一只鸭子头(附代码)
如何使用纯CSS实现一只移动的小白兔动画效果
以上就是如何用CSS实现一只带帽子的大熊猫(附代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……